The following code example demonstrates How to Create a Web Page with Hyperlinks.
How to Create a Multi-Page Document in HTML
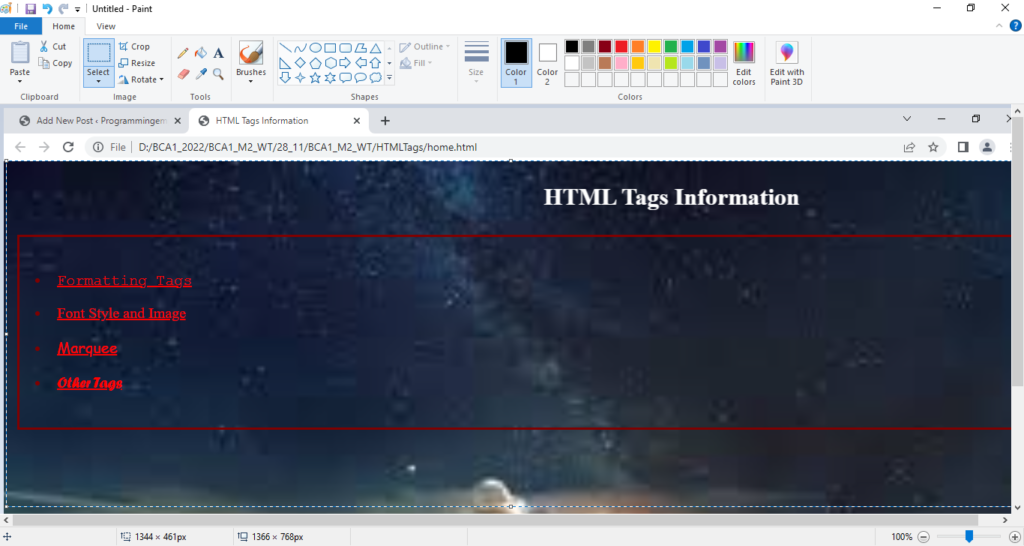
This page demonstrates the use of hyperlink, font tag, and marquee tag. Also, note how to provide a background image for a web page.
<html>
<head>
<title>HTML Tags Information</title>
<style>
li{
font-size: 20px;
color: #800000;
padding: 10px;
}
div{
margin: 10px;
padding: 10px;
border: 3px #800000 solid;
}
ul{
padding: 10px;
margin-left: 20px;
}
h1{
color: #fff;
}
</style>
</head>
<body bgcolor="#F4E5F7" link="red" vlink="#800000" alink="green" style="background-image: url('back.jfif');background-repeat: no-repeat;background-size: cover;">
<center><marquee><h1>HTML Tags Information</h1></marquee></center>
<div>
<ul>
<li><font face="courier"><a href="formatting.html" target="_blank">Formatting Tags</a></font></li>
<li><font face="Times New Roman"><a href="image.html" target="_blank">Font Style and Image</a></font></li>
<li><font face="comic sans ms"><a href="marquee.html" target="_blank">Marquee</a></font></li>
<li><font face="forte"><a href="othertags.html" target="_blank">Other Tags</a></font></li>
</ul>
</div>
</body>
</html>Output

Once, the home page is complete, we need to create, the four pages that are specified in hyperlinks. The code for these pages is given Next.
https://www.programmingempire.com/how-to-display-different-font-styles-on-a-web-page/
Further Reading
Evolution of JavaScript from ES1 to ES2020
Introduction to HTML DOM Methods in JavaScript
Understanding Document Object Model (DOM) in JavaScript
Understanding HTTP Requests and Responses
What is Asynchronous JavaScript?
JavaScript Code for Event Handling
- AI
- Android
- Angular
- ASP.NET
- Augmented Reality
- AWS
- Bioinformatics
- Biometrics
- Blockchain
- Bootstrap
- C
- C#
- C++
- Cloud Computing
- Competitions
- Courses
- CSS
- Cyber Security
- Data Science
- Data Structures and Algorithms
- Data Visualization
- Datafication
- Deep Learning
- DevOps
- Digital Forensic
- Digital Trust
- Digital Twins
- Django
- Docker
- Dot Net Framework
- Drones
- Elasticsearch
- ES6
- Extended Reality
- Flutter and Dart
- Full Stack Development
- Git
- Go
- HTML
- Image Processing
- IoT
- IT
- Java
- JavaScript
- Kotlin
- Latex
- Machine Learning
- MEAN Stack
- MERN Stack
- Microservices
- MongoDB
- NodeJS
- PHP
- Power Bi
- Projects
- Python
- Quantum Computing
- React
- Robotics
- Rust
- Scratch 3.0
- Shell Script
- Smart City
- Software
- Solidity
- SQL
- SQLite
- Tecgnology
- Tkinter
- TypeScript
- VB.NET
- Virtual Reality
- Web Designing
- WebAssembly
- XML