Programmingempire
In this post on Understanding Document Object Model (DOM) in JavaScript, I will explain the Document Object Model (DOM) API.
JavaScript is all about making your web page dynamic. Once you have decided that all HTML on the page is dynamic, you need appropriate features to do that and the Document Object Model (DOM) provides such features. In fact, the JavaScript language provides us a comprehensive API that we can use HTML or XML elements.
What is Document Object Model?
Basically, Document Object Model provides you a standard to control the structure of the document. Therefore, you can access different elements of the document as well as manipulate them.
In fact, the standard provides a core model for all document types called the DOM Core. However, HTML DOM extends it and provides HTML-specific interfaces. There are multiple APIs that form the Core DOM. Henceforth, we discuss the HTML DOM that describes an HTML Document.
The Document Object Model represents a document as a tree structure. Also, each node of the tree is an object that represents a specific element of the document. Yet, it is a logical structure only, since no relationship has been specified among objects by the DOM.
Example of HTML Document Object Model
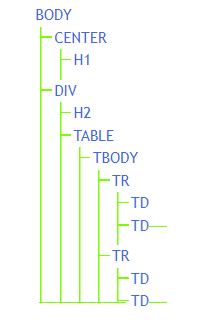
As an illustration, consider the following HTML document. As can be seen, the corresponding DOM has html as the root object and the next level objects are head and body. Further, these objects enclose the next level objects such as h1 and table.
<!DOCTYPE html>
<html>
<head>
<title>A DOM Example</title>
</head>
<body>
<center><h1> DOM Example</h1></center>
<div>
<h2>An HTML Table</h2>
<table>
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
</div>
</body>
</html>The following image shows the corresponding HTML DOM of the above document.

Document Object Model (DOM) in JavaScript
In general, JavaScript language provides a number of features that allow you to access and manipulate HTML DOM elements. In fact, the JavaScript API contains the DOM objects, properties, methods, and events.
Additionally, you can manipulate the documents in any possible way. For instance, you can add or change HTML elements as well as delete them dynamically. Furthermore, you can also change the attribute values of HTML elements. Even, it is possible to create events and react to the existing events using JavaScript.
The following list consists of some of the important objects of the DOM in JavaScript.
- document
- window
- form
Summary
This article on the Understanding Document Object Model (DOM) in JavaScript provides the basics of DOM that you need to learn this model. Further, it also explains the HTML document object model and how it is structured. Further, how HTML document is represented as DOM is also illustrated with an example. Also, the article also describes the benefits and features of JavaScript for accessing and manipulating DOM elements. The example of usage of JavaScript API for HTML DOM is given in the next article on HTML DOM.
Further Reading
Evolution of JavaScript from ES1 to ES2020
Introduction to HTML DOM Methods in JavaScript
Understanding Document Object Model (DOM) in JavaScript
Understanding HTTP Requests and Responses
What is Asynchronous JavaScript?
JavaScript Code for Event Handling
Callback Functions in JavaScript
Show or Hide TextBox when Selection Changed in JavaScript
Changing Style of HTML Elements using getElementsByClassName() Method
Creating Classes in JavaScript
- Angular
- ASP.NET
- C
- C#
- C++
- CSS
- Dot Net Framework
- HTML
- IoT
- Java
- JavaScript
- Kotlin
- PHP
- Power Bi
- Python
- Scratch 3.0
- TypeScript
- VB.NET
