Programmingempire
In this article, I will explain Creating Navigation Window Application Using WPF in C#. To begin with, let us first understand what a navigation window is.
Navigation Window
Basically, we create a navigation window using the Navigation class. Further, the Navigation class is a subclass of the Window class. Therefore, it inherits all the properties, methods, and events from the base class Window. Additionally, the Navigation class provides navigation buttons. Hence, it makes it possible to navigate backward and forward through different pages in the application.
Example Code for Creating Navigation Window Application Using WPF in C#
The following example demonstrates the use of a Navigation Window. As can be seen, the main window is a navigation window. In general, there must be a page that this main window encloses. Therefore, we create a page AllItems.xaml that act as a source in this in the navigation window. The following code of MainWindow.xaml shows this.
MainWindow.xaml
<NavigationWindow x:Class="WPFExample2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPFExample2"
mc:Ignorable="d"
Title="All Items - Home"
Height="550" Width="800"
Source="AllItems.xaml">
</NavigationWindow>MainWindow.xaml.cs
In order to maintain the data shown in a page, we create a class MyItems containing properties as shown below. Also, it contains a method named ShowDescription() that returns the values of these properties in a string.
using System;
using System.Windows.Navigation;
namespace WPFExample2
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MyItems
{
public String ItemName, Category, Seller;
public double price;
public String ShowDescription()
{
String str = "";
str += "Item Name: " + ItemName;
str += "\nCategory: " + Category;
str += "\nSeller: " + Seller;
str += "\nItem Price: " + price;
return str;
}
}
public partial class MainWindow : NavigationWindow
{
public MainWindow()
{
InitializeComponent();
}
}
}
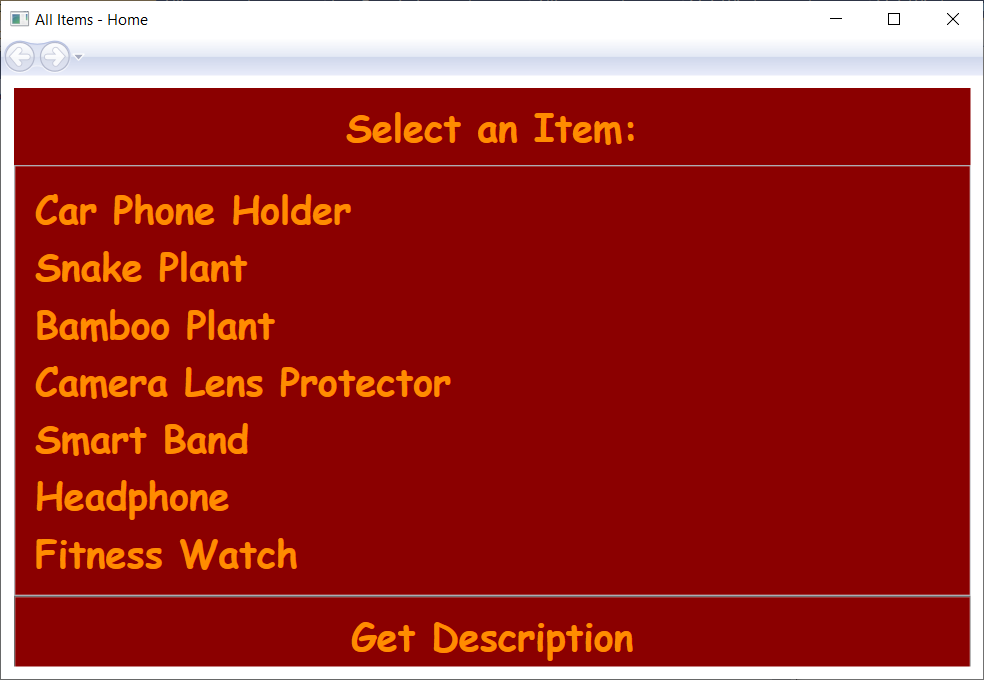
AllItems.xaml
The AllItems.xaml that displays the name of each item contains a ListBox. In fact, this ListBox instance is filled using an array of objects of the class MyItems.
<Page x:Class="WPFExample2.AllItems"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPFExample2"
mc:Ignorable="d"
d:DesignHeight="350" d:DesignWidth="800"
Title="All Items">
<Grid Margin="10,10,10,10">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Label Grid.Row="0" Grid.Column="0"
FontFamily="Comic Sans MS" FontSize="30"
FontWeight="Black" HorizontalContentAlignment="Center"
Foreground="DarkOrange"
Background="DarkRed"
Padding="10,10,10,10">
Select an Item:
</Label>
<ListBox x:Name="mylist" Grid.Row="1"
Grid.Column="0"
FontFamily="Comic Sans MS" FontSize="30"
FontWeight="Black"
Foreground="DarkOrange"
Background="DarkRed"
Padding="10,10,10,10">
</ListBox>
<Button Grid.Row="2" Grid.Column="0"
FontFamily="Comic Sans MS" FontSize="30"
FontWeight="Black" HorizontalContentAlignment="Center"
Foreground="DarkOrange"
Background="DarkRed"
Padding="10,10,10,10"
Click="Button_Click">
Get Description
</Button>
</Grid>
</Page>
AllItems.xaml.cs
In particular, within the class AllItems, we create an array of MyItems instances. After that, by using the Add() method, we fill the ListBox using the elements of that array. Furthermore,, the AllItems class also contains a Button that we can use to navigate to another page. So, we call the Navigate() method in the Button click event handler. In fact, this method navigates to the ItemDescription.xaml that displays the description of the selected item.
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFExample2
{
/// <summary>
/// Interaction logic for AllItems.xaml
/// </summary>
public partial class AllItems : Page
{
public static MyItems[] arr = new MyItems[]
{
new MyItems{ItemName="Car Phone Holder", Category="Mobile Accessories", Seller="MRN", price=339.0},
new MyItems{ItemName="Snake Plant", Category="Indoor Plants", Seller="ABC", price=228.5},
new MyItems{ItemName="Bamboo Plant", Category="Indoor Plants", Seller="ABC", price=590.0},
new MyItems{ItemName="Camera Lens Protector", Category="Mobile Accessories", Seller="XYZ", price=430.0},
new MyItems{ItemName="Smart Band", Category="Fitness", Seller="XYZ", price=400.0},
new MyItems{ItemName="Headphone", Category="Electronics", Seller="XYZ", price=899.0},
new MyItems{ItemName="Fitness Watch", Category="Fitness", Seller="ABC", price=2800.0}
};
public AllItems()
{
InitializeComponent();
foreach (MyItems ob in arr)
mylist.Items.Add(ob.ItemName);
}
private void Button_Click(object sender, RoutedEventArgs e)
{
String str="";
if(mylist.SelectedItem!=null)
str = mylist.SelectedItem.ToString();
if (String.IsNullOrEmpty(str))
str = "No Item Selected!";
ItemDescription ob = new ItemDescription(str);
this.NavigationService.Navigate(ob);
}
}
}
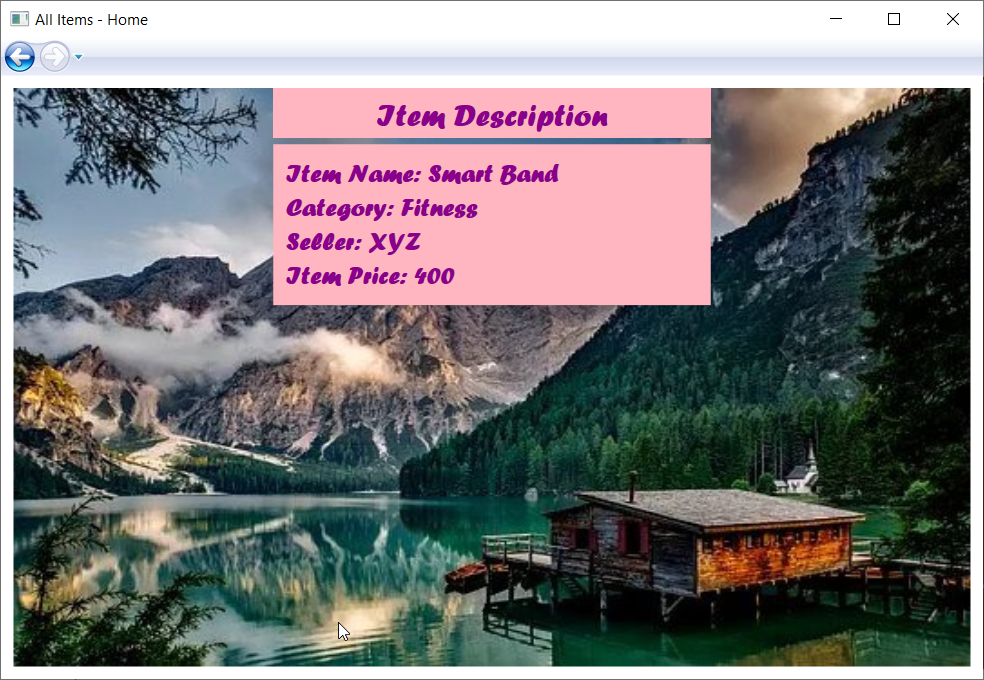
ItemDescription.xaml
<Page x:Class="WPFExample2.ItemDescription"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPFExample2"
mc:Ignorable="d"
d:DesignHeight="350" d:DesignWidth="500"
Title="Item Description">
<Grid Margin="10,10,10,10">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Label Grid.Row="0" Grid.Column="0"
Height="40" Width="350"
FontSize="25" FontWeight="ExtraBlack"
FontFamily="Forte" HorizontalAlignment="Center"
HorizontalContentAlignment="Center"
Foreground="DarkMagenta"
Background="LightPink">
Item Description
</Label>
<TextBlock Grid.Row="1" Grid.Column="0"
Width="350" TextWrapping="Wrap"
Height="Auto" Background="LightPink"
Foreground="DarkMagenta"
x:Name="t1"
Margin="5,5,5,5"
FontSize="20" FontWeight="Bold"
FontFamily="Forte"
LineHeight="2" Padding="10,10,10,10">
</TextBlock>
<Grid.Background>
<ImageBrush ImageSource="g2.jpg"/>
</Grid.Background>
</Grid>
</Page>
ItemDescription.xaml.cs
using System;
using System.Windows.Controls;
namespace WPFExample2
{
/// <summary>
/// Interaction logic for ItemDescription.xaml
/// </summary>
public partial class ItemDescription : Page
{
public ItemDescription()
{
InitializeComponent();
}
public ItemDescription(String str):this()
{
String str1 = str;
foreach(MyItems ob in AllItems.arr)
{
if(ob.ItemName.Equals(str))
{
str1 = ob.ShowDescription();
}
}
t1.Text = str1;
}
}
}
Output


Further Reading
How to Create Instance Variables and Class Variables in Python
Comparing Rows of Two Tables with ADO.NET
Example of Label and Textbox Control in ASP.NET
One Dimensional and Two Dimensuonal Indexers in C#
Private and Static Constructors in C#
Programs to Find Armstrong Numbers in C#
One Dimensional and Two Dimensional Indexers in C#
Generic IList Interface and its Implementation in C#
Creating Navigation Window Application Using WPF in C#
Find Intersection Using Arrays
An array of Objects and Object Initializer
Performing Set Operations in LINQ
Data Binding Using BulletedList Control
Understanding the Quantifiers in LINQ
Deferred Query Execution and Immediate Query Execution in LINQ
Examples of Query Operations using LINQ in C#
An array of Objects and Object Initializer
Language-Integrated Query (LINQ) in C#
Examples of Connected and Disconnected Approach in ADO.NET
IEnumerable and IEnumerator Interfaces
KeyValuePair and its Applications
Learning All Class Members in C#
Examples of Extension Methods in C#
How to Setup a Connection with SQL Server Database in Visual Studio
Understanding the Concept of Nested Classes in C#
A Beginner’s Tutorial on WPF in C#
Explaining C# Records with Examples
Everything about Tuples in C# and When to Use?
Linear Search and Binary search in C#
Examples of Static Constructors in C#
When should We Use Private Constructors?
- Angular
- ASP.NET
- C
- C#
- C++
- CSS
- Dot Net Framework
- HTML
- IoT
- Java
- JavaScript
- Kotlin
- PHP
- Power Bi
- Python
- Scratch 3.0
- TypeScript
- VB.NET
