The following code example demonstrates How to Perform Linear Search in JavaScript.
Basically, linear search is a method of searching for a target element in a collection of values in a linear manner. In other words, suppose we have an array of numbers. The linear search allows the user to input a target element that needs to be searched in the array. So, the linear search proceeds by comparing the first element of the array with the target element. If there is a match, the search stops here and the index of the target in the array is displayed. Otherwise, it compares the next element in the array with the target. The process repeats in a loop until either a match is found or the end of the array is reached.
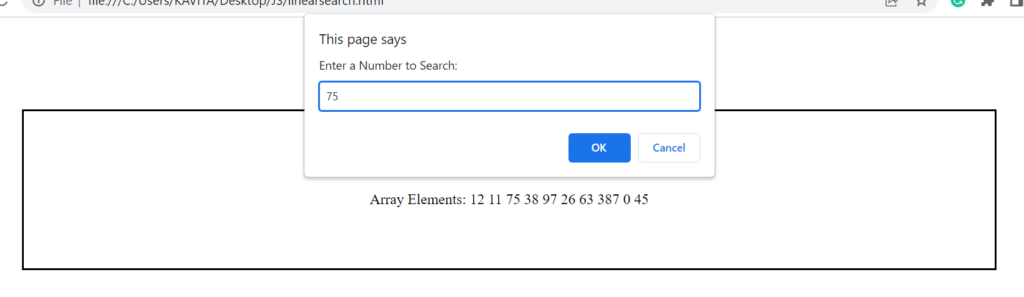
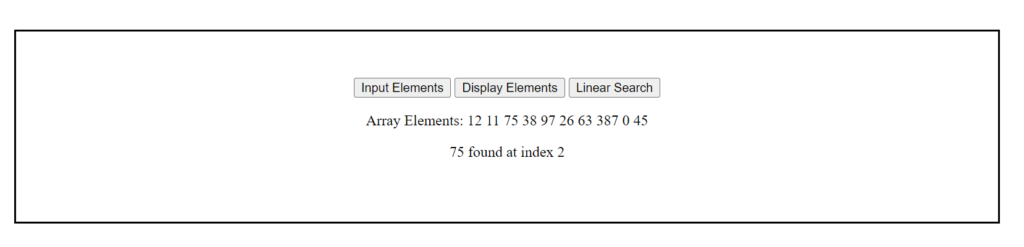
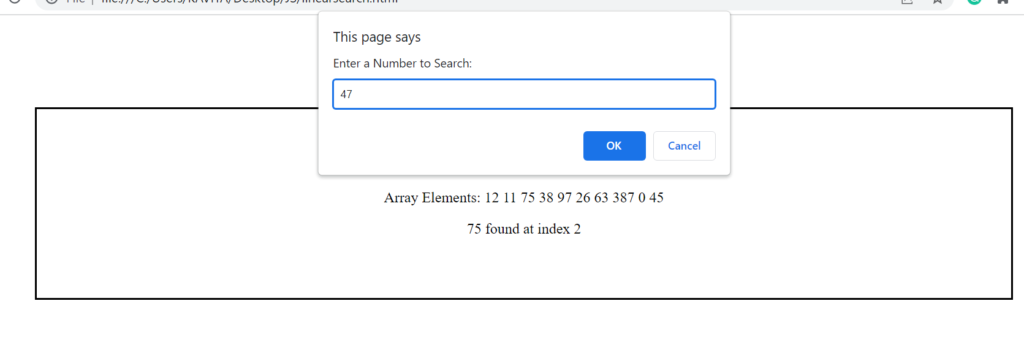
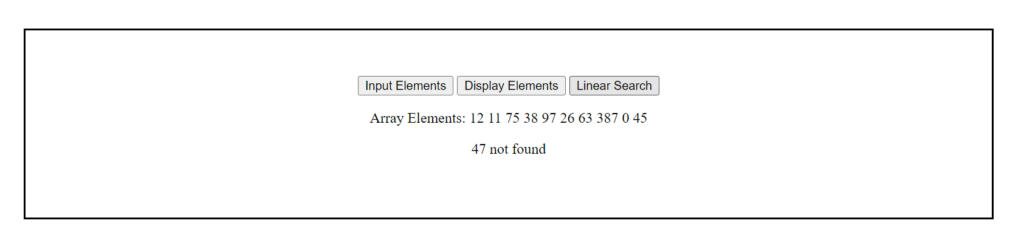
The following code displays a web page with three buttons. While the first button when clicked calls a function that allows the user to input ten array elements. Similarly, when the user clicks on the second button the corresponding onclick event handler is called and displays the array elements in a paragraph. When a user clicks on the third button, it calls the corresponding event handler function that allows the user to input the target element. Further, it performs the linear search and displays its result in a paragraph.
<html>
<head>
<title>Linear Search in JavaScript</title>
<script>
arr=Array(10);
function linearSearch()
{
var target=Number(prompt('Enter a Number to Search: '));
pos=-1;
n=10;
for(i=0;i<n;i++)
{
if(arr[i]==target)
{
pos=i;
break;
}
}
if(pos==-1)
str=target+" not found";
else
str=target+" found at index "+pos;
var x=document.getElementById('d2');
x.innerHTML=str;
}
function inputElements()
{
for(i=0;i<10;i++)
{
arr[i]=Number(prompt('Enter Element '+(i+1)));
}
}
function displayElements()
{
var str="";
for(i=0;i<10;i++)
{
str+=arr[i]+" ";
}
var x=document.getElementById('d1');
x.innerHTML+=str;
}
</script>
<style>
div{
margin: 100px;
padding: 50px;
border: 2px black solid;
text-align: center;
}
</style>
</head>
<body>
<div>
<button onclick="inputElements()">Input Elements</button>
<button onclick="displayElements()">Display Elements</button>
<button onclick="linearSearch()">Linear Search</button>
<p id="d1">Array Elements: </p>
<p id="d2"></p>
</div>
</body>
</html>Output




Further Reading
Evolution of JavaScript from ES1 to ES2020
Introduction to HTML DOM Methods in JavaScript
Understanding Document Object Model (DOM) in JavaScript
What is Asynchronous JavaScript?
Understanding HTTP Requests and Responses
- Angular
- ASP.NET
- Bootstrap
- C
- C#
- C++
- CSS
- Deep Learning
- Django
- Dot Net Framework
- HTML
- IoT
- Java
- JavaScript
- Kotlin
- MEAN Stack
- MERN Stack
- MongoDB
- NodeJS
- PHP
- Power Bi
- Projects
- Python
- Scratch 3.0
- SQL
- TypeScript
- VB.NET
- Web Designing
- XML
