Here you will find An Example to Demonstrate the Bootstrap Grid System.
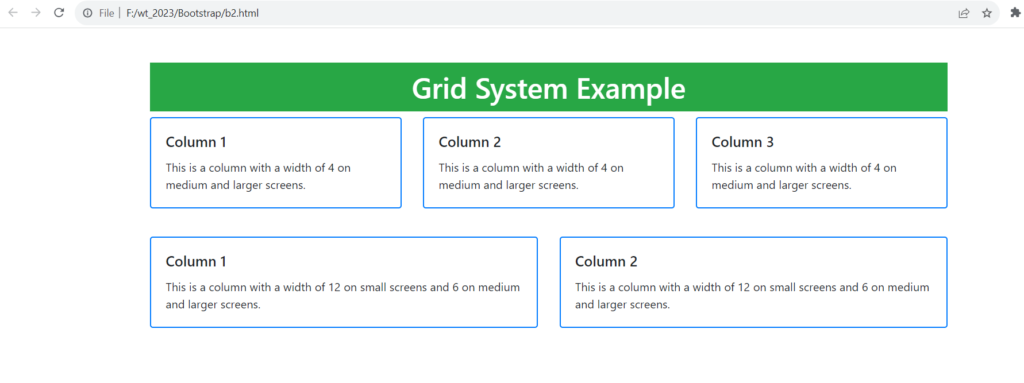
Below is an example of experimenting with the Bootstrap 4 grid system to create a page with multiple rows and columns, using different column sizes for different screen sizes.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<title>Bootstrap 4 Grid System Example</title>
</head>
<body>
<div class="container">
<h1 class="text-center mt-5">Grid System Example</h1>
<!-- First Row -->
<div class="row mb-4">
<div class="col-md-4">
<div class="card">
<div class="card-body">
<h5 class="card-title">Column 1</h5>
<p class="card-text">This is a column with a width of 4 on medium and larger screens.</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<div class="card-body">
<h5 class="card-title">Column 2</h5>
<p class="card-text">This is a column with a width of 4 on medium and larger screens.</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<div class="card-body">
<h5 class="card-title">Column 3</h5>
<p class="card-text">This is a column with a width of 4 on medium and larger screens.</p>
</div>
</div>
</div>
</div>
<!-- Second Row -->
<div class="row">
<div class="col-12 col-md-6">
<div class="card">
<div class="card-body">
<h5 class="card-title">Column 1</h5>
<p class="card-text">This is a column with a width of 12 on small screens and 6 on medium and larger screens.</p>
</div>
</div>
</div>
<div class="col-12 col-md-6">
<div class="card">
<div class="card-body">
<h5 class="card-title">Column 2</h5>
<p class="card-text">This is a column with a width of 12 on small screens and 6 on medium and larger screens.</p>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.3/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>
In this example:
- The first row contains three columns, each with a width of 4 on medium and larger screens (
col-md-4). - Also, the second row contains two columns, each with a width of 12 on small screens and 6 on medium and larger screens (
col-12 col-md-6).

Further Reading
Evolution of JavaScript from ES1 to ES2020
Introduction to HTML DOM Methods in JavaScript
Understanding Document Object Model (DOM) in JavaScript
Creating Classes in JavaScript
Bootstrap Frequently Asked Questions
Most Popular Bootstrap Interview Questions and Answers
- Angular
- ASP.NET
- C
- C#
- C++
- CSS
- Dot Net Framework
- HTML
- IoT
- Java
- JavaScript
- Kotlin
- PHP
- Power Bi
- Python
- Scratch 3.0
- TypeScript
- VB.NET
