In this article, you will find More Examples of HTML Frames.
The following example shows a frameset with two rows. While the first row is 20% of the total height of the browser window, the second one occupies the remaining space. As can be seen, the first row displays a heading. Further, the second row contains another frameset having two columns.
Furthermore, the inner frameset displays a menu in the first frame. Whereas, the second frame displays the main content. Also, note that each of the frame has the name attribute set to specific value. This is particularly helpful when we want to open a certain link in a specific frame.
So, the second frame contains a menu that we have created using the unordered list. Further, each list item has a hyperlink that contains the target attribute set to the name of the content frame. In other words, the name of the frame that displays the content of a link and the value of the target attribute of that link should be same.
frames3.html
<html>
<head>
<title>Frames Example in HTML</title>
</head>
<frameset rows="20%, *">
<frame name="heading" src="pageheading.html"/>
<frameset cols="20%, *">
<frame name="menu" src="menu.html"/>
<frame name="content" src="content.html"/>
</frameset>
</html>
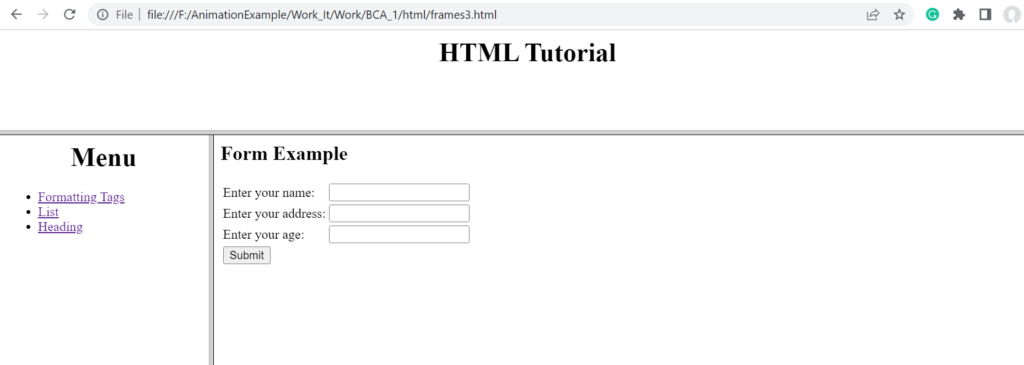
Output

pageheading.html
<html>
<head>
<title>Page Heading</title>
</head>
<body>
<center><h1>HTML Tutorial</h1></center>
</body>
</html>
menu.html
<html>
<head>
<title>Menu</title>
</head>
<body>
<center><h1>Menu</h1></center>
<ul>
<li><a href="formatting.html" target="content">Formatting Tags</a></li>
<li><a href="lis1.html" target="content">List</a></li>
<li><a href="form1.html" target="content">Heading</a></li>
</ul>
</body>
</html>
content.html
<html>
<head>
<title>Main Content</title>
</head>
<body>
<center><h2>Main Content of the Web Page</h2></center>
</body>
</html>
Since the target attribute is set to ‘content’ in the hyperlink, when user clicks on the link, the corresponding page opens in that frame.


Similarly, the second link also opens in the content frame.

Likewise, the third link also opens in the content frame.
The following section contains the code of each of the page in the menu.
formatting.html
<html>
<head>
<title>Formatting Tags Example</title>
</head>
<body>
<p><b>This is bold text</b></p>
<p><strong>This is strong text</strong></p>
<p><i>This is italic text</i></p>
<p><em>This is emphasized text</em></p>
<p><mark>This is marked text</mark></p>
<p><ins>This is inserted text</ins></p>
<p><del>This is deleted text</del></p>
<p>x<sup>2</sup></p>
<p>x<sub>2</sub></p>
</body>
</html>lis1.html
<html>
<head>
<title>Unordered List</title>
</head>
<body>
<!-- An Example of Unordered List -->
<h1>A List of Subjects in BCA First Semester</h1>
<ul style="list-style-type: disc;">
<li>Discrete Mathematics</li>
<li>FIT</li>
<li>C Programming</li>
<li>Web Technologies</li>
<li>Technical Communication</li>
</ul>
<ul style="list-style-type: circle;">
<li>Discrete Mathematics</li>
<li>FIT</li>
<li>C Programming</li>
<li>Web Technologies</li>
<li>Technical Communication</li>
</ul>
<ul style="list-style-type: square;">
<li>Discrete Mathematics</li>
<li>FIT</li>
<li>C Programming</li>
<li>Web Technologies</li>
<li>Technical Communication</li>
</ul>
</body>
</html>form1.html
<html>
<head>
<title>Sidebar</title>
<script>
function display()
{
document.write(document.myform.t1.value);
}
</script>
</head>
<body>
<form name="myform" id="f1" action="form1.html">
<h2>Form Example</h2>
<table>
<tr>
<td>Enter your name:</td>
<td><input type="text" name="t1" /></td>
</tr>
<tr>
<td>Enter your address:</td>
<td><input type="text" name="t2" /></td>
</tr>
<tr>
<td>Enter your age:</td>
<td><input type="text" name="t3" /></td>
</tr>
<tr>
<td colspan="2"><input type="button" onclick="display()" value="Submit"></button></td>
</tr>
</form>
</body>
</html>Further Reading
Introduction to Django Framework and its Features
Examples of Array Functions in PHP
Registration Form Using PDO in PHP
Inserting Information from Multiple CheckBox Selection in a Database Table in PHP
- Angular
- ASP.NET
- C
- C#
- C++
- CSS
- Dot Net Framework
- HTML
- IoT
- Java
- JavaScript
- Kotlin
- PHP
- Power Bi
- Python
- Scratch 3.0
- TypeScript
- VB.NET
