The following code demonstrates How to Create Vertical Frames in HTML.
Like horizontal frames, we can also create vertical frames. However, we need to use the cols attribute to specify the size of columns. So, we use here the frameset tag that specifies three columns of width 30%, 20%, and remaining (50%). Within the frameset tag, we specify frame tags that open specific web pages.
<html>
<head>
<title>Horizontal Frames in HTML</title>
</head>
<frameset cols="30%, 20%, *">
<frame name="HTML Form" src="form1.html"/>
<frame name="Formatting Tags" src="formatting.html"/>
<frame name="List" src="lis1.html"/>
</frameset>
</html>
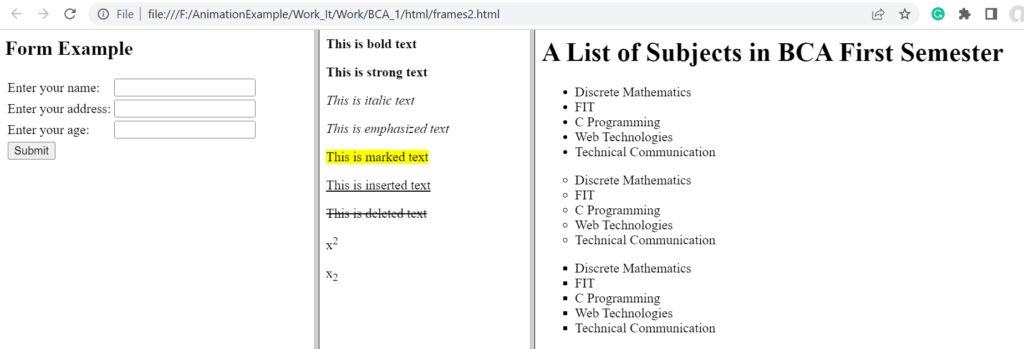
Output

Further Reading
Introduction to Django Framework and its Features
Examples of Array Functions in PHP
Registration Form Using PDO in PHP
Inserting Information from Multiple CheckBox Selection in a Database Table in PHP
- Angular
- ASP.NET
- C
- C#
- C++
- CSS
- Dot Net Framework
- HTML
- IoT
- Java
- JavaScript
- Kotlin
- PHP
- Power Bi
- Python
- Scratch 3.0
- TypeScript
- VB.NET
