The following code shows an Example of Headings in HTML.
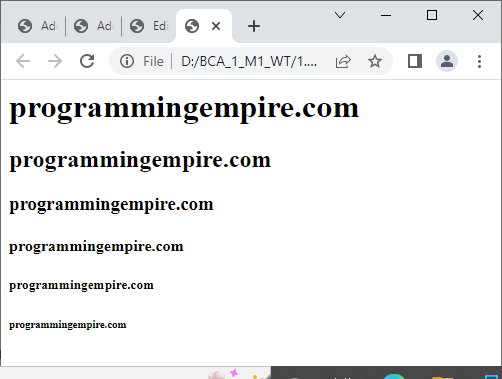
Basically, the HTML offers the heading tags to display the headings on a web page. There are six headings – <h1>, <h2>, <h3>, <h4>, <h5>, <h6>. These headings displays the enclosing text in predefined font, and the font size. As can be seen in the output, the <h1> tag creates the largest heading. Whereas the <h6> tag creates the smallest heading.
<html>
<head>
<title>Headings</title>
</head>
<body>
<h1>programmingempire.com</h1>
<h2>programmingempire.com</h2>
<h3>programmingempire.com</h3>
<h4>programmingempire.com</h4>
<h5>programmingempire.com</h5>
<h6>programmingempire.com</h6>
</body>
</html>Output

Further Reading
Introduction to Django Framework and its Features
Examples of Array Functions in PHP
Registration Form Using PDO in PHP
Inserting Information from Multiple CheckBox Selection in a Database Table in PHP
- Angular
- ASP.NET
- C
- C#
- C++
- CSS
- Dot Net Framework
- HTML
- IoT
- Java
- JavaScript
- Kotlin
- PHP
- Power Bi
- Python
- Scratch 3.0
- TypeScript
- VB.NET
