The following example shows Simulating a Button Click in JavaScript.
Programmingempire
The Example Code to Demonstrate Simulating a Button Click in JavaScript
Basically, the following example works as follows. At first, the user needs to click on the Start Timer button. As a result, the function f1() is called. It sets the timer for a specific number of seconds. When the timeout occurs the click() method in the function f2() is called. Hence, the second button is called automatically.
<html>
<head>
<title>Simulating Button Click</title>
<script>
function f1()
{
x=prompt("Enter time in seconds...");
x=Number(x);
x1=x*1000;
setTimeout(f2, x1);
}
function f2()
{
var v=document.getElementById("b");
v.click();
alert("The Second Button is Clicked!");
}
</script>
</head>
<body>
<div style="margin: 50px; padding: 20px; text-align: center;
font-size: 20px;background-color:#ffddaa;color:#ff3311;"><br/><br/>
<button onclick="f1()">Start Timer</button><br/><br/>
Click on the Start Timer button. After timeout the button shown below will be clicked automatically!<br/><br/>
<button id="b" onclick="f2()">It will be Clicked Automatically</button>
</div>
</body>
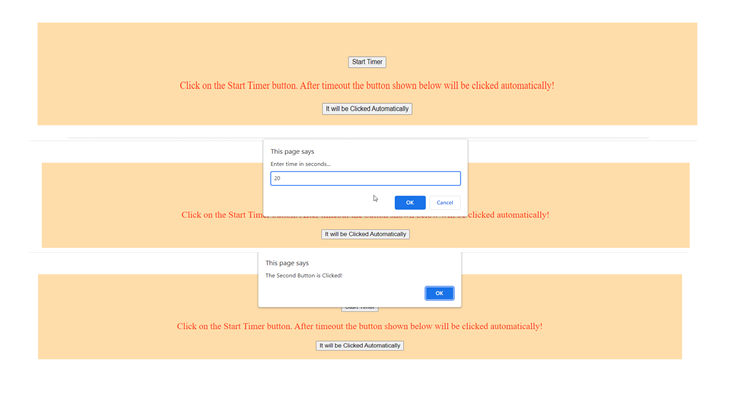
</html>Output

Further Reading
- Angular
- ASP.NET
- C
- C#
- C++
- CSS
- Dot Net Framework
- HTML
- IoT
- Java
- JavaScript
- Kotlin
- PHP
- Power Bi
- Python
- Scratch 3.0
- TypeScript
- VB.NET
