The following code shows an Example of getElementsByClassName() Method.
Programmingempire
Demonstrating Example of getElementsByClassName() Method
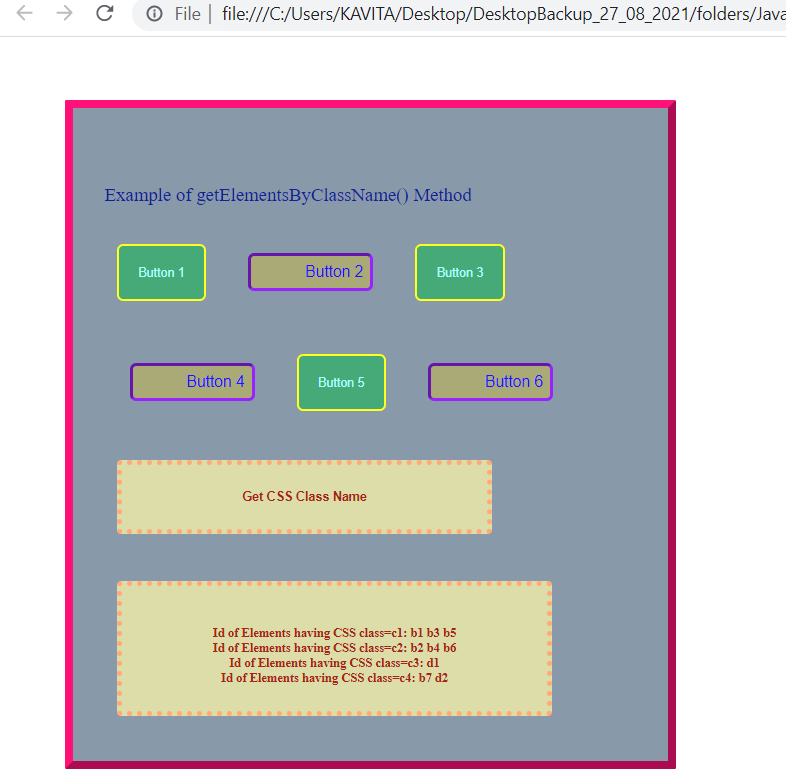
In this example, we create an HTML document containing several buttons. Also, we define some CSS classes. Further, we assign these classes to buttons. When a user clicks the button, all elements which have a specific CSS class are displayed in the DIV.
<html>
<head>
<title>getElementByClassName Demo</title>
<script>
function f1()
{
var v1=document.getElementById("d2");
var x1=document.getElementsByClassName("c1");
var x2=document.getElementsByClassName("c2");
var x3=document.getElementsByClassName("c3");
var x4=document.getElementsByClassName("c4");
str="Id of Elements having CSS class=c1: ";
for(i=0;i<x1.length;i=i+1)
str+=x1[i].id+" ";
str+="<br/>Id of Elements having CSS class=c2: ";
for(i=0;i<x2.length;i=i+1)
str+=x2[i].id+" ";
str+="<br/>Id of Elements having CSS class=c3: ";
for(i=0;i<x3.length;i=i+1)
str+=x3[i].id+" ";
str+="<br/>Id of Elements having CSS class=c4: ";
for(i=0;i<x4.length;i=i+1)
str+=x4[i].id+" ";
str1=v1.innerHTML;
str1+="<br/>"+str;
v1.innerHTML=str1;
}
</script>
<style>
.c1{
border: 4px solid #ffff22;
border-radius: 10px;
background-color: #45aa77;
color: #aaffff;
font-size: 20px;
text-align: center;
margin:20px;
padding: 30px;
}
.c2{
border: 6px inset #9922ff;
border-radius: 10px;
background-color: #aaaa77;
color: #2211ff;
font-size: 25px;
text-align: right;
margin:40px;
padding: 10px;
width: 200px;
}
.c3{
border: 14px outset #ff1177;
border-radius: 3px;
background-color: #8899aa;
color: #112299;
font-size: 30px;
text-align: left;
margin:100px;
padding: 50px;
width: 850px;
}
.c4{
border: 8px dotted #ffaa77;
border-radius: 6px;
background-color: #ddddaa;
color: #aa2211;
font-size: 20px;
text-align: center;
margin:20px;
padding: 40px;
width: 600px;
font-weight: bolder;
}
</style>
</head>
<body>
<div id="d1" class="c3"><br/><br/>
Example of getElementsByClassName() Method
<br/><br/>
<button id="b1" class="c1">Button 1</button>
<button id="b2" class="c2">Button 2</button>
<button id="b3" class="c1">Button 3</button>
<br/><br/>
<button id="b4" class="c2">Button 4</button>
<button id="b5" class="c1">Button 5</button>
<button id="b6" class="c2">Button 6</button><br/><br/>
<button id="b7" class="c4" onclick="f1()">Get CSS Class Name</button>
<br/><br/>
<div class="c4" id="d2"></div>
</div>
</body>
</html>Output

Further Reading
Evolution of JavaScript from ES1 to ES2020
Introduction to HTML DOM Methods in JavaScript
- Angular
- ASP.NET
- C
- C#
- C++
- CSS
- Dot Net Framework
- HTML
- IoT
- Java
- JavaScript
- Kotlin
- PHP
- Power Bi
- Python
- Scratch 3.0
- TypeScript
- VB.NET
