The following example code demonstrates how to Display Selected Items from a CheckBoxList Control in ASP.NET.
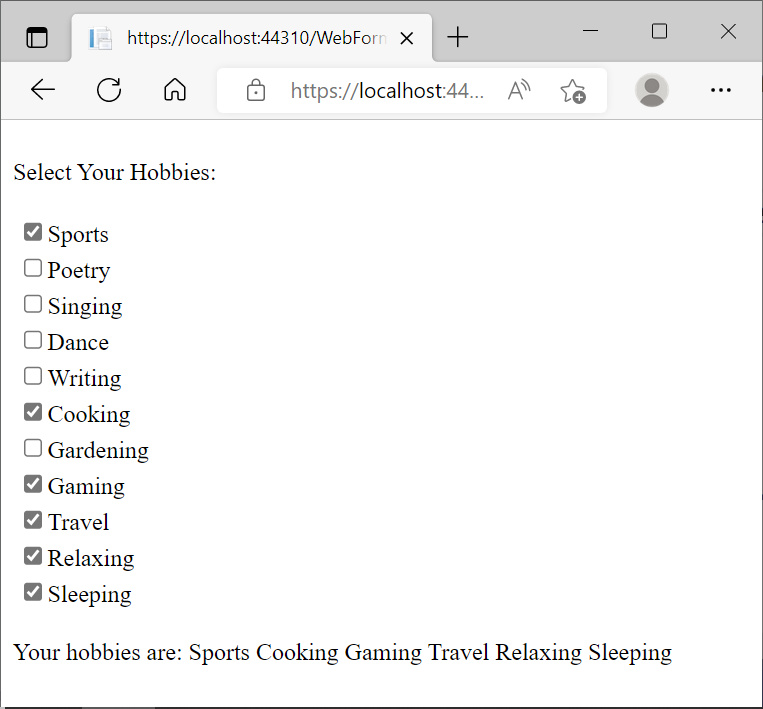
In fact, a CheckBoxList control available in the ToolBox provides a convenient alternative to display a number of checkboxes on a web page. The following example shows the CheckBoxList control’s usage to display a user’s hobbies. The user can select the hobbies. Furthermore, as the user makes a selection, the Label control shows the selected values. For this purpose, we use the AutoPostBack property. Actually, the AutoPostBack mechanism enables the post back of the page to the server automatically when a certain event occurs.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm2.aspx.cs" Inherits="WebApplication31.WebForm2" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<br />
Select Your Hobbies:<br />
<asp:CheckBoxList ID="CheckBoxList1" runat="server" AutoPostBack="True" OnSelectedIndexChanged="CheckBoxList1_SelectedIndexChanged">
<asp:ListItem>Sports</asp:ListItem>
<asp:ListItem>Poetry</asp:ListItem>
<asp:ListItem>Singing</asp:ListItem>
<asp:ListItem>Dance</asp:ListItem>
<asp:ListItem>Writing</asp:ListItem>
<asp:ListItem>Cooking</asp:ListItem>
<asp:ListItem>Gardening</asp:ListItem>
<asp:ListItem>Gaming</asp:ListItem>
<asp:ListItem>Travel</asp:ListItem>
<asp:ListItem>Relaxing</asp:ListItem>
<asp:ListItem>Sleeping</asp:ListItem>
</asp:CheckBoxList>
<br />
</div>
<div>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
</html>
The following code shows the code behind file.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication31
{
public partial class WebForm2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void CheckBoxList1_SelectedIndexChanged(object sender, EventArgs e)
{
String str = "";
foreach(ListItem li in CheckBoxList1.Items)
{
if(li.Selected)
{
str += li.Text + " ";
}
}
Label1.Text = "Your hobbies are: " + str;
}
}
}Output

Further Reading
Examples of Using Code Render Block In ASP.NET
Parameter and ParameterCollection in ADO.NET
Database Manipulation Using DataGrid
- Angular
- ASP.NET
- C
- C#
- C++
- CSS
- Dot Net Framework
- HTML
- IoT
- Java
- JavaScript
- Kotlin
- PHP
- Power Bi
- Python
- Scratch 3.0
- TypeScript
- VB.NET
