Programmingempire
In this article, I will describe Styling Elements Using Inheritance in CSS. To begin with, let us understand what is inheritance. Basically, inheritance allows a child to inherit the properties of their parents. In the context of CSS, inheritance means that a child HTML element inherits the styling properties from its parent element.
Hence, there are CSS properties that a child element can inherit from its parent element. However, there are certain properties that can’t be inherited. For instance, the properties like border, position. Furthermore, overflow, z-index, background are some of the examples of non-inheritable properties. In contrast, the properties like color are inherited. Similarly, font-size, font-style, font-family, letter-spacing are some of the examples of inherited properties.
Examples on Styling Elements Using Inheritance in CSS
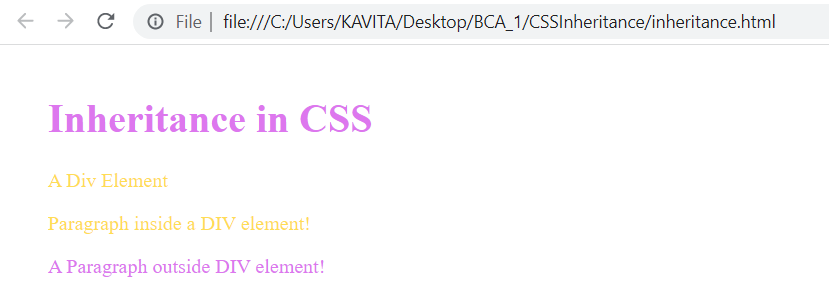
The following example shows that the color property for the body tag is also applicable to child elements. Hence, the <h1> element, and the second <p> element inherit this by default. But, since we specify the color for the <div> element, it overrides the inherited property. Furthermore, the <p> element inside <div> inherits the color property that we have specified for the <div> element.
<html>
<head>
<title>CSS Inheritance Example</title>
<style>
body{
color: #dd77ee;
margin: 20px;
padding: 20px;
}
div{
color: #ffdd55;
}
</style>
</head>
<body>
<h1>Inheritance in CSS</h1>
<div>
A Div Element
<p>Paragraph inside a DIV element!</p>
</div>
<p>A Paragraph outside DIV element!</p>
</body>
</html>Output

Using inherit Keyword
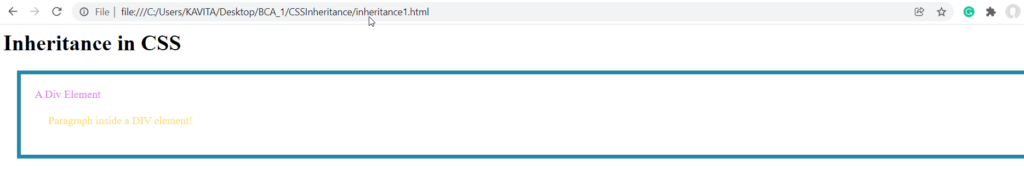
For the purpose of inheriting the non-inheritable properties, we use the inherit keyword. Basically, the inherit keyword specifies that the value of this property will be inherited. So it takes its value from the parent element. The following example shows the use of border property for a div element. However, the <p> element which is inside <div> doesn’t inherit it by default. Hence, the output shows the border for <div> element. However, there is no border for the inside <p> element.
<html>
<head>
<title>CSS Inheritance Example</title>
<style>
div{
color: #dd77ee;
margin: 20px;
padding: 20px;
border: 6px #2288aa solid;
}
p{
color: #ffdd55;
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<h1>Inheritance in CSS</h1>
<div>
A Div Element
<p>Paragraph inside a DIV element!</p>
</div>
</body>
</html>Output

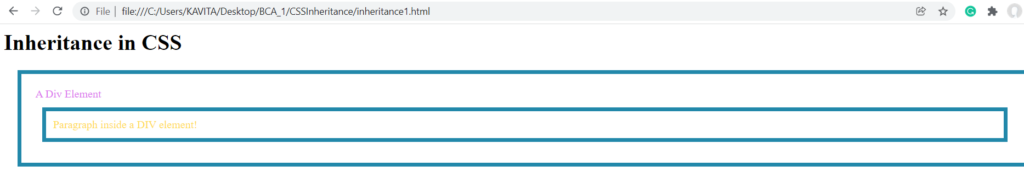
In order to make the border property inheritable, we use border: inherit in the style. Hence, we get border around <p> element also.
<html>
<head>
<title>CSS Inheritance Example</title>
<style>
div{
color: #dd77ee;
margin: 20px;
padding: 20px;
border: 6px #2288aa solid;
}
p{
color: #ffdd55;
margin: 10px;
padding: 10px;
border: inherit;
}
</style>
</head>
<body>
<h1>Inheritance in CSS</h1>
<div>
A Div Element
<p>Paragraph inside a DIV element!</p>
</div>
</body>
</html>Output

To summarize, inheritance is an important aspect of styling elements. Because it eliminates duplicate code. So, without inheritance, we need to use a property several times. That makes the stylesheet lengthy. Also, inheritance results in ease of update. So, for changing the color, we need to do it in one place. Otherwise, we need to change it in all places. So, by using inheritance we can avoid styling errors.
Further Reading
Evolution of JavaScript from ES1 to ES2020
Introduction to HTML DOM Methods in JavaScript
Understanding Document Object Model (DOM) in JavaScript
JavaScript Code for Event Handling
Understanding HTTP Requests and Responses
What is Asynchronous JavaScript?
Callback Functions in JavaScript
Show or Hide TextBox when Selection Changed in JavaScript
Changing Style of HTML Elements using getElementsByClassName() Method
Creating Classes in JavaScript
- Angular
- ASP.NET
- C
- C#
- C++
- CSS
- Dot Net Framework
- HTML
- IoT
- Java
- JavaScript
- Kotlin
- PHP
- Power Bi
- Python
- Scratch 3.0
- TypeScript
- VB.NET
