Programmingempire
In this article, I will demonstrate some examples of Overflow Property in CSS. In order to determine how the content exceeding the dimension of the container should display, we use the overflow property. Accordingly, the content is either displayed outside of the container, clipped, or displayed with scrollbars. Basically, the overflow property can take the following values:
- visible. When we use the visible value for overflow, the content remains visible even when it exceeds the container dimensions. In this case we see the content outside. Also, this is the default value.
- auto. In fact, the auto value of overflow property creates scrollbars when content exceeds. Otherwise, scrollbars don’t appear. Moreover, only one of the scrollbars may appear.
- hidden. When content exceeds the container, the overflowing container is clipped.
- scroll. Unlike the auto value, both of the scrollbars appear regardless of whether the content exceeds the container or not.
Illustrating Examples of Overflow Property in CSS
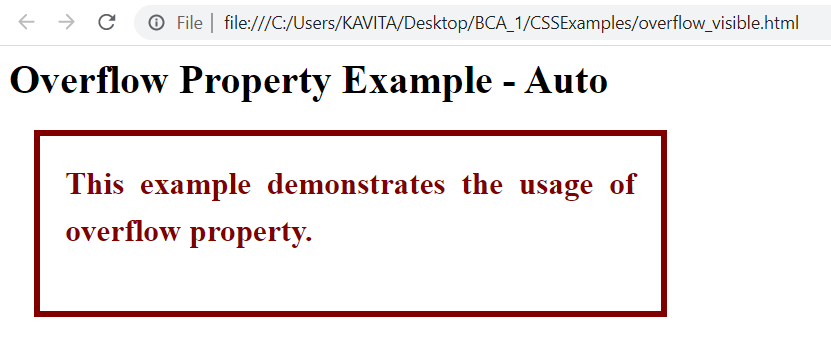
The following code shows the use of visible value for overflow.
<html>
<head>
<title>Overflow Property - Visible</title>
<style>
.mydiv{
height: 100px;
width: 30%;
text-align: justify;
font-size: 25px;
color: #800000;
font-weight: bolder;
padding: 20px;
line-height: 1.5;
margin: 20px;
border: 5px #800000 solid;
overflow: visible;
}
</style>
</head>
<body>
<div class="container">
<h1>Overflow Property Example - Visible</h1>
<div class="mydiv">
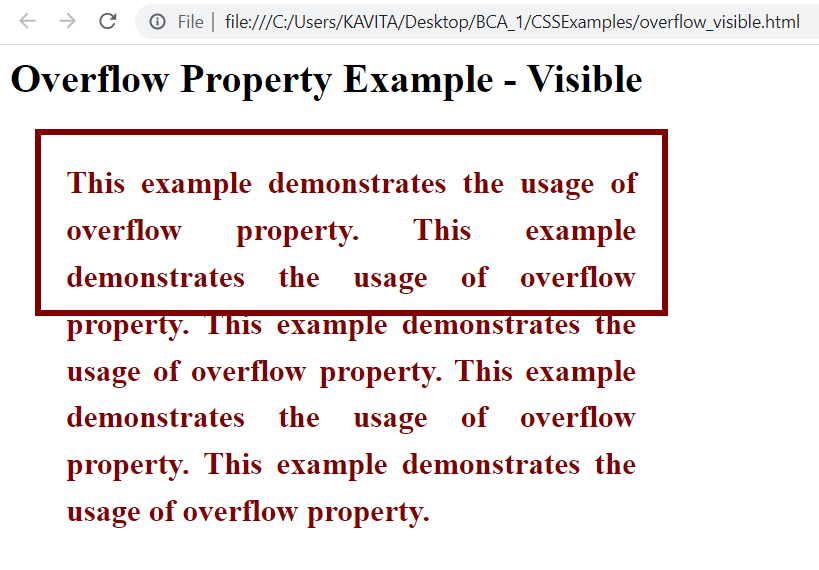
This example demonstrates the usage of overflow property. This example demonstrates the usage of overflow property. This example demonstrates the usage of overflow property. This example demonstrates the usage of overflow property. This example demonstrates the usage of overflow property.
</div>
</div>
</body>
</html>Output

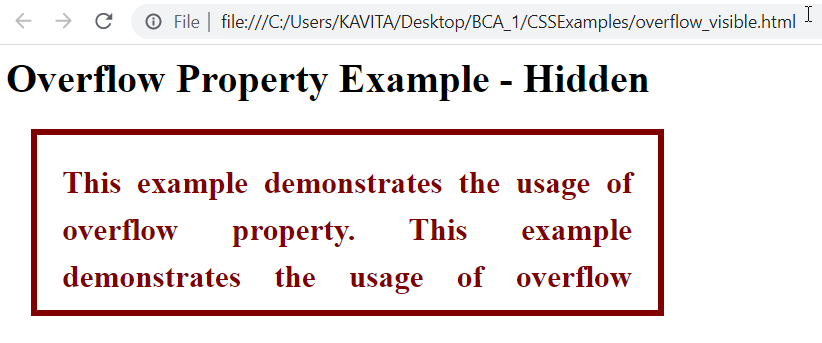
Likewise, when we use the value hidden for the overflow property, we get the following output.

As can be seen in the above output the hidden value clips the content if it doesn’t fit in the container.
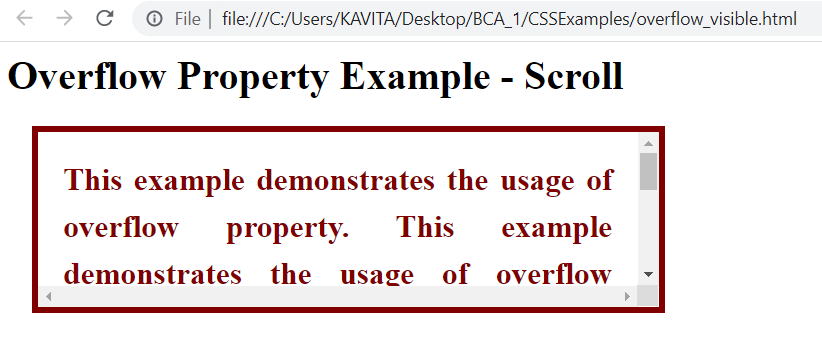
Similarly, if we use the value of scroll for the overflow property, we get the following output.

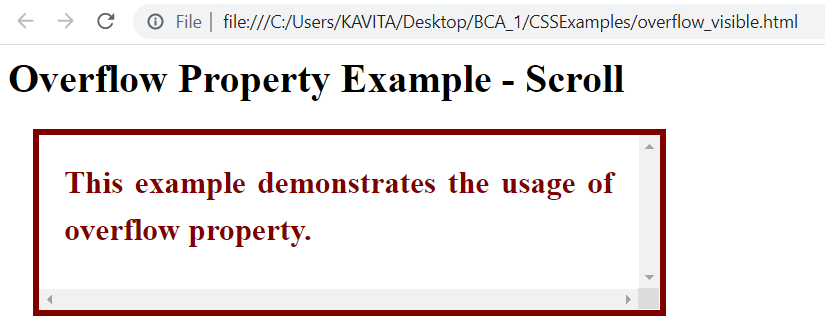
As can be seen in the above output, scrollbars appear when the content exceeds the size of the container. Also, the value scroll makes the scrollbars appear even if the content fits within the container. The following output demonstrates it.

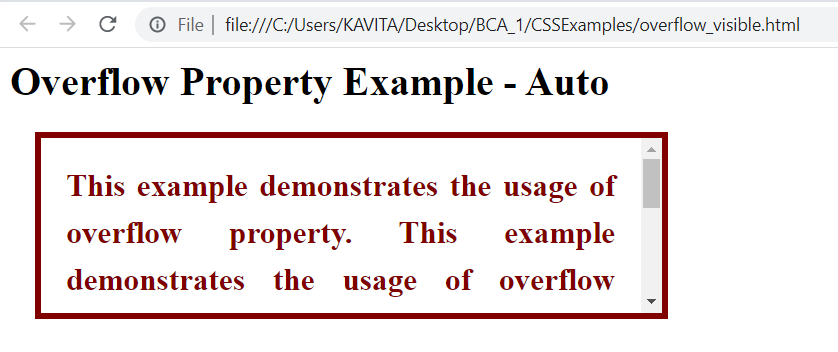
Furthermore, the value auto displays the scrollbars automatically when the content exceeds the container. Otherwise, scrollbars don’t appear. The following output demonstrates it.


Further Reading
Evolution of JavaScript from ES1 to ES2020
Introduction to HTML DOM Methods in JavaScript
Understanding Document Object Model (DOM) in JavaScript
JavaScript Code for Event Handling
Understanding HTTP Requests and Responses
What is Asynchronous JavaScript?
Callback Functions in JavaScript
Show or Hide TextBox when Selection Changed in JavaScript
Changing Style of HTML Elements using getElementsByClassName() Method
Creating Classes in JavaScript
- Angular
- ASP.NET
- C
- C#
- C++
- CSS
- Dot Net Framework
- HTML
- IoT
- Java
- JavaScript
- Kotlin
- PHP
- Power Bi
- Python
- Scratch 3.0
- TypeScript
- VB.NET
