Programmingempire
In this article, I will provide some examples of Z-index and Float Properties. In order to specify the stacking order of an element, we use the z-index property. On the other hand, if we need to place an element besides the container we can use the float property. In other words, the element can float left or right of its container. The following section contains some Examples of Z-index and Float Properties.
Z-index Property
Basically, the z-index property represents the order of overlapping elements on the z-axis. Furthermore, this property works along with the position property. When the position of more than one element on the web page is the same, the z-index property determines which element will be at the front. So, the element with a higher value of z-index appears at the front. For instance, suppose there are two div elements with the same position. Further, the first one has a z-index property with a value of 10. Also, the other div element has a z-index property with a value of -1. So, the first div will appear at the front. The following example demonstrates it.
<html>
<head>
<title>Z-index Example</title>
<style>
.div1{
width: 100px;
height: 90px;
position: fixed;
left: 250;
top: 60;
background: #981187;
color: #eee;
}
.div2{
width: 75px;
height: 75px;
position: fixed;
left: 300;
top: 80;
background: #44a988;
}
</style>
</head>
<body>
<div class="div1">First Div</div>
<div class="div2">Second Div</div>
</body>
</html>Output

Since there is no z-index property, the overlapping elements that are specified in the last appear at the front. Next, we specify the z-index property for the first div as shown below.
.div1{
width: 100px;
height: 90px;
position: fixed;
left: 250;
top: 60;
background: #981187;
color: #eee;
z-index: 45;
}Hence, we get the following output. Evidently, now the first div appears at the front because it has a higher value of z-index. Because the default value of the z-index is 0, we need not specify it for the second div.

Float Property
We can use the float property to float an element to the left or right. Basically, it takes these values -none, left, right, initial, inherit.
Illustrating Examples of Z-index and Float Properties in CSS
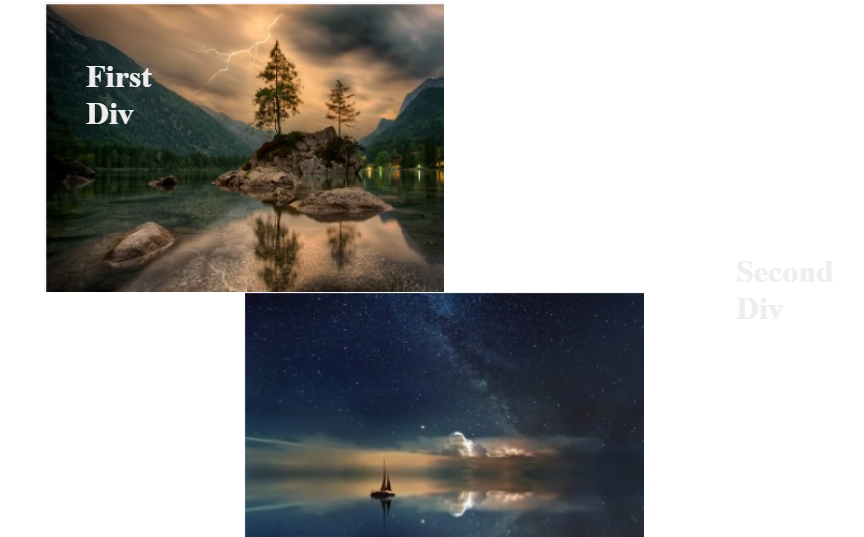
The following code shows that the second div appears below the first one. Because there is no float property, the normal layout for element retains.
<html>
<head>
<title>Z-index Example</title>
<style>
.div1{
width: 400px;
height: 290px;
position: relative;
left: 250;
top: 60;
background: url('bg1.jpg');
background-size:cover;
color: #eee;
z-index: 4;
}
.div2{
width: 75px;
height: 75px;
position: fixed;
left: 300;
top: 80;
float: left;
z-index: 5;
color: #eee;
}
.div3{
width: 400px;
height: 290px;
position: relative;
left: 450;
top: 60;
background: url('bg2.jpg');
background-size:cover;
color: #eee;
z-index: 14;float: left;
}
.div4{
width: 75px;
height: 75px;
position: sticky;
left: 950;
top: 160;
float: left;
z-index: 25;
color: #eee;
}
</style>
</head>
<body>
<div class="div1"></div>
<h1 class="div2">First Div</h1>
<div class="div3"></div>
<h1 class="div4">Second Div</h1>
</body>
</html>Output

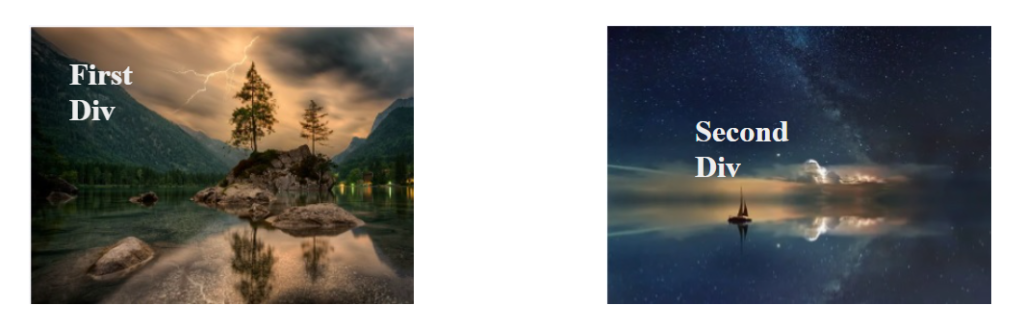
As can be seen in the following code, we specify float: left property for elements. So, the second div appears beside the first div. Also, the following code contains an example o the z-index property. Hence, we get the <h1> element on the div containing a background image.
<html>
<head>
<title>Z-index Example</title>
<style>
.div1{
width: 400px;
height: 290px;
position: relative;
left: 250;
top: 60;
background: url('bg1.jpg');
background-size:cover;
color: #eee;
z-index: 4;
float: left;
}
.div2{
width: 75px;
height: 75px;
position: fixed;
left: 300;
top: 80;
float: left;
z-index: 5;
color: #eee;
float: left;
}
.div3{
width: 400px;
height: 290px;
position: relative;
left: 450;
top: 60;
background: url('bg2.jpg');
background-size:cover;
color: #eee;
z-index: 14;float: left;
float: left;
}
.div4{
width: 75px;
height: 75px;
position: sticky;
left: 950;
top: 160;
float: left;
z-index: 25;
color: #eee;
float: left;
}
</style>
</head>
<body>
<div class="div1"></div>
<h1 class="div2">First Div</h1>
<div class="div3"></div>
<h1 class="div4">Second Div</h1>
</body>
</html>Output

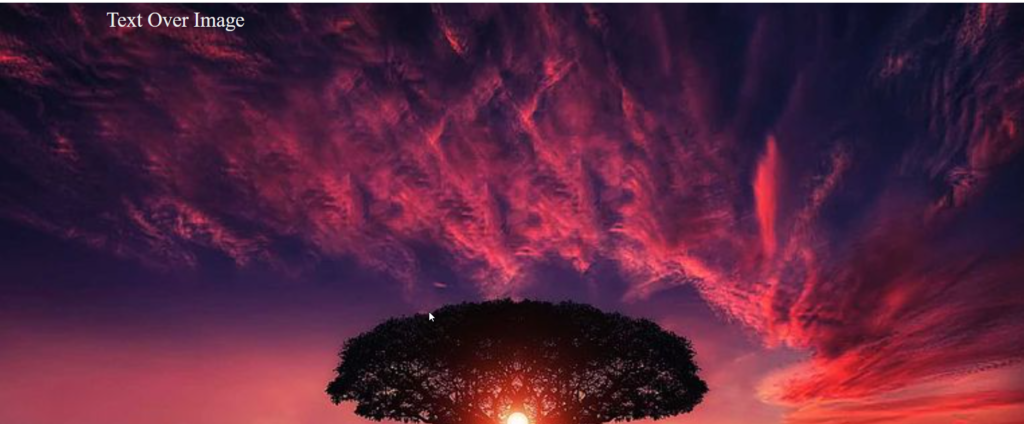
The following code shows an example of the z-index property.
<html>
<head>
<title>z-index Example</title>
<style>
img {
position: absolute;
z-index: -1;
left: 0; top: 0; width: 100%;
}
.c{
color: #eee;
}
.d1{
text-align:center;
vertical-align: middle;
width: 500px;
height: 300px;
font-size: 30px;
color: #eee;
}
</style>
</head>
<body>
<div class="d1">Text Over Image</div>
<img src="bg1.webp">
</body>
</html>Output

Further Reading
Example of Column Properties in CSS
Examples of Outline Properties in CSS
- AI
- Android
- Angular
- ASP.NET
- Augmented Reality
- AWS
- Bioinformatics
- Biometrics
- Blockchain
- Bootstrap
- C
- C#
- C++
- Cloud Computing
- Competitions
- Courses
- CSS
- Cyber Security
- Data Science
- Data Structures and Algorithms
- Data Visualization
- Datafication
- Deep Learning
- DevOps
- Digital Forensic
- Digital Trust
- Digital Twins
- Django
- Docker
- Dot Net Framework
- Drones
- Elasticsearch
- ES6
- Extended Reality
- Flutter and Dart
- Full Stack Development
- Git
- Go
- HTML
- Image Processing
- IoT
- IT
- Java
- JavaScript
- Kotlin
- Latex
- Machine Learning
- MEAN Stack
- MERN Stack
- Microservices
- MongoDB
- NodeJS
- PHP
- Power Bi
- Projects
- Python
- Quantum Computing
- React
- Robotics
- Rust
- Scratch 3.0
- Shell Script
- Smart City
- Software
- Solidity
- SQL
- SQLite
- Tecgnology
- Tkinter
- TypeScript
- VB.NET
- Virtual Reality
- Web Designing
- WebAssembly
- XML