Programmingempire
In this article, I will demonstrate examples of Applying CSS to HTML Tables. In fact, there are lots of CSS properties that we can use to style tables. Evidently, we can use the following properties to style tables.
- border. In fact, we can use the border property to display a border around the table. Also, we can use border property for rows and columns separately.
- border-collapse. Basically, this property specifies that whether the individual cells control their own border or control the appearnce of the adjacent borders as well.
- border-spacing. In order to provide space between border of cells, we can use this property.
- table-layout. This property determines whether the cells have fixed width or width is set according to the content of cells.
- caption-side. We can display the table caption on top of the table or on bottom of the table.
- empty-cells
Examples of Applying CSS to HTML Tables
<html>
<head>
<title>Table Styles</title>
<style>
body{
font-size:15px;
text-align: center;
margin 40px;
padding: 20px;
}
table{
border: 5px solid #88aa6b;
margin: 5px;
padding: 5px;
}
</style>
</head>
<body>
<h1>Table Styles</h1>
<table>
<tr>
<th>Time Slot</th>
<th>Course</th>
<th>Course Faculty</th>
</tr>
<tr>
<td>08:00 AM - 10:00 AM</td>
<td>Python</td>
<td>A</td>
</tr>
<tr>
<td>10:00 AM - 11:00 AM</td>
<td>AI</td>
<td>B</td>
</tr>
<tr>
<td>01:00 PM - 03:00 PM</td>
<td>Mean Stack</td>
<td>C</td>
</tr>
<tr>
<td>04:00 PM - 06:00 PM</td>
<td>Programming</td>
<td>D</td>
</tr>
</table>
</body>
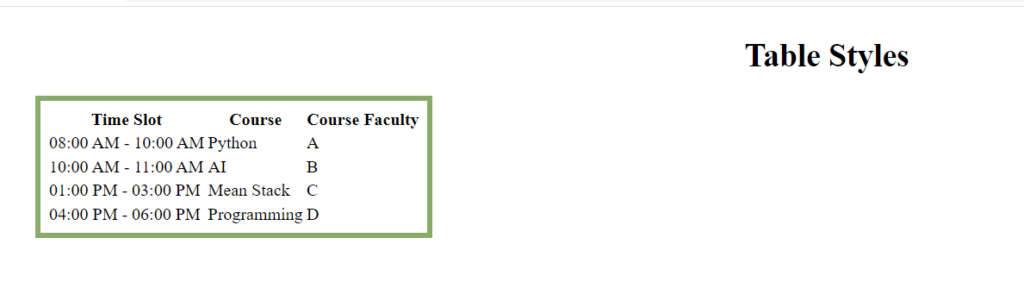
</html>Output

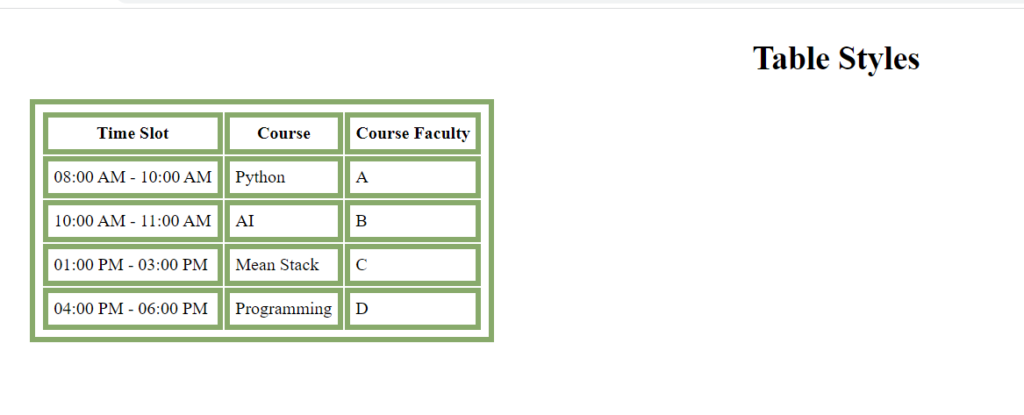
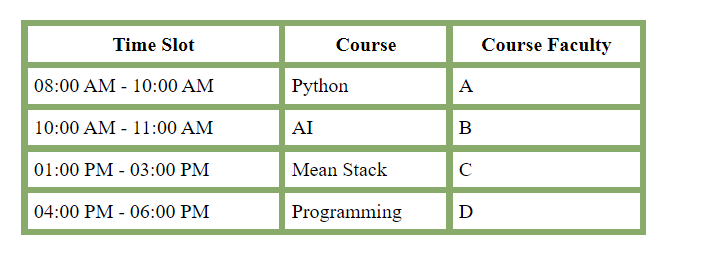
Now, let us apply the properties to th and td tags also. So, by using following CSS, we get borders around table cells also.
table, th, td{
border: 5px solid #88aa6b;
margin: 5px;
padding: 5px;
}Hence, we get the following output.
Output

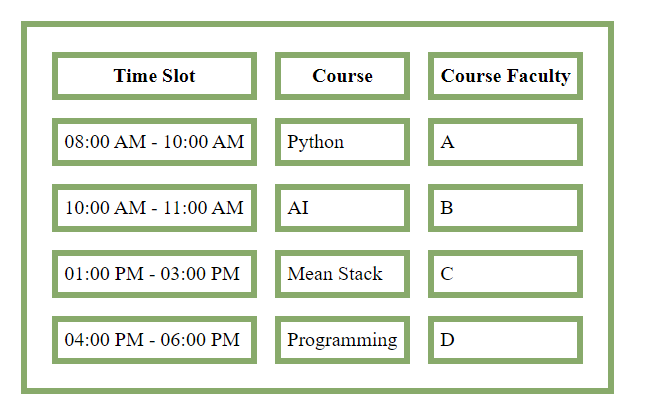
In order to specify the space between the border of cells, we can use the border-spacing property. So, we can use the following CSS.
table, th, td{
border: 5px solid #88aa6b;
margin: 5px;
padding: 5px;
border-spacing: 15px;
}Output

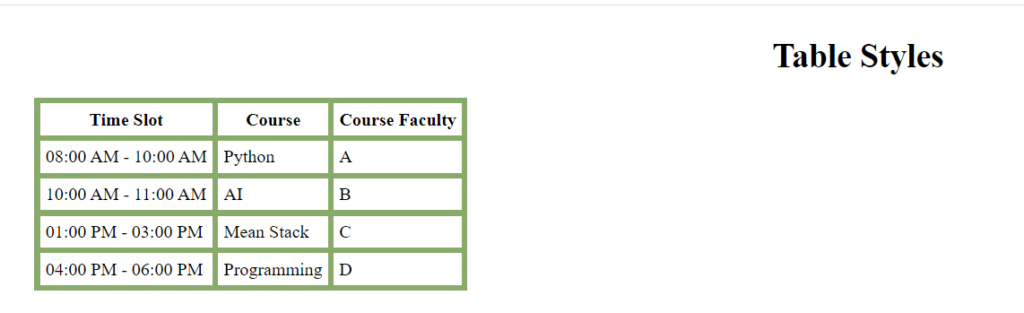
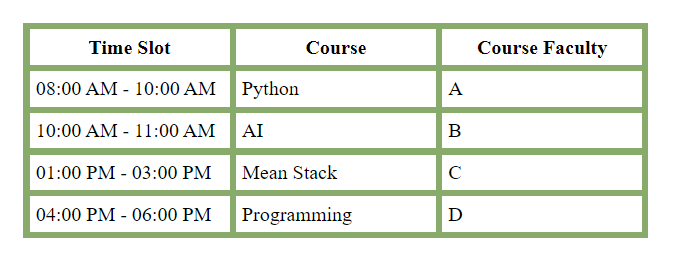
After that, we apply the border-collapse property as given below.
table, th, td{
border: 5px solid #88aa6b;
margin: 5px;
padding: 5px;
border-collapse:collapse;
}As a result, we get the following outtput.
Output

Table Layout
Basically, table-layout property can have these values – auto, and fixed. When we use the value auto, the content of the cell determines the width of the cell. In case of the fixed layout, each cell will have the same width. The following code demonstrates the table-layout property.
<html>
<head>
<title>Table Styles</title>
<style>
body{
font-size:15px;
text-align: center;
margin 40px;
padding: 20px;
}
table, th, td{
border: 5px solid #88aa6b;
margin: 5px;
padding: 5px;
border-collapse: collapse;
}
table{
table-layout: auto;
width: 500px;
}
</style>
</head>
<body>
<h1>Table Styles</h1>
<table>
<tr>
<th>Time Slot</th>
<th>Course</th>
<th>Course Faculty</th>
</tr>
<tr>
<td>08:00 AM - 10:00 AM</td>
<td>Python</td>
<td>A</td>
</tr>
<tr>
<td>10:00 AM - 11:00 AM</td>
<td>AI</td>
<td>B</td>
</tr>
<tr>
<td>01:00 PM - 03:00 PM</td>
<td>Mean Stack</td>
<td>C</td>
</tr>
<tr>
<td>04:00 PM - 06:00 PM</td>
<td>Programming</td>
<td>D</td>
</tr>
</table>
</body>
</html>Output

Now, let us change the value of table-layout to fixed as given below.
table, th, td{
border: 5px solid #88aa6b;
margin: 5px;
padding: 5px;
border-collapse: collapse;
}
table{
table-layout: fixed;
width: 500px;
}The following figure shows the output.
Output

Table Caption
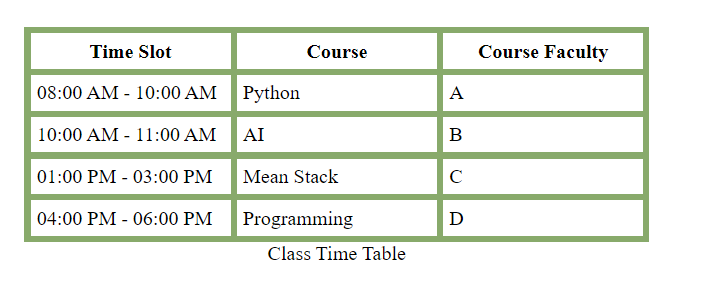
In order to display the caption on a table, we use the caption tag within the table. Also, the caption-side property displays the caption at the top or at the bottom. This property takes these values – top, and bottom. While, the value top is the default. The following example demonstrates it.
<html>
<head>
<title>Table Styles</title>
<style>
body{
font-size:15px;
text-align: center;
margin 40px;
padding: 20px;
}
table, th, td{
border: 5px solid #88aa6b;
margin: 5px;
padding: 5px;
border-collapse: collapse;
table-layout: fixed;
}
table{
table-layout: fixed;
width: 500px;
caption-side: bottom;
}
</style>
</head>
<body>
<h1>Table Styles</h1>
<table>
<caption>Class Time Table</caption>
<tr>
<th>Time Slot</th>
<th>Course</th>
<th>Course Faculty</th>
</tr>
<tr>
<td>08:00 AM - 10:00 AM</td>
<td>Python</td>
<td>A</td>
</tr>
<tr>
<td>10:00 AM - 11:00 AM</td>
<td>AI</td>
<td>B</td>
</tr>
<tr>
<td>01:00 PM - 03:00 PM</td>
<td>Mean Stack</td>
<td>C</td>
</tr>
<tr>
<td>04:00 PM - 06:00 PM</td>
<td>Programming</td>
<td>D</td>
</tr>
</table>
</body>
</html>Output

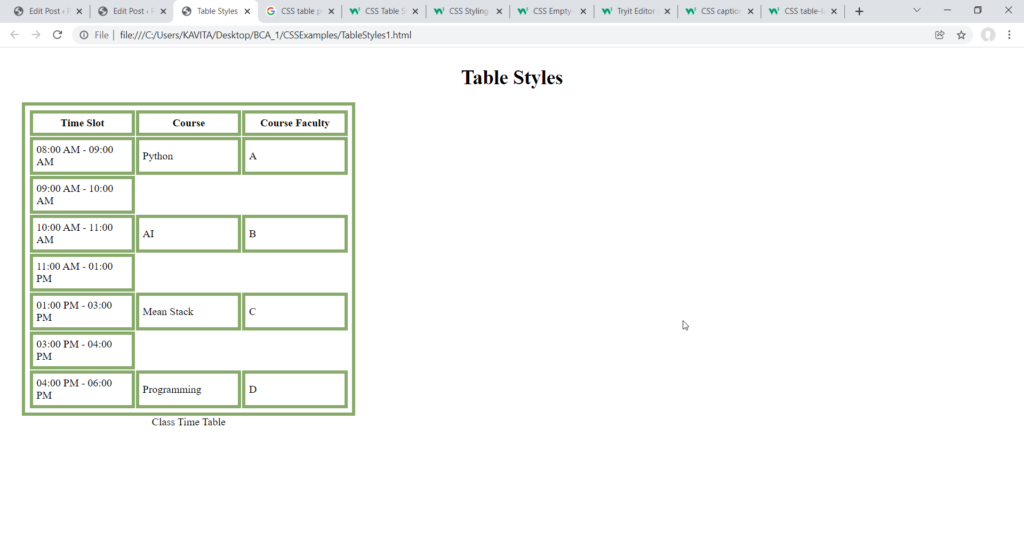
Empty Cells
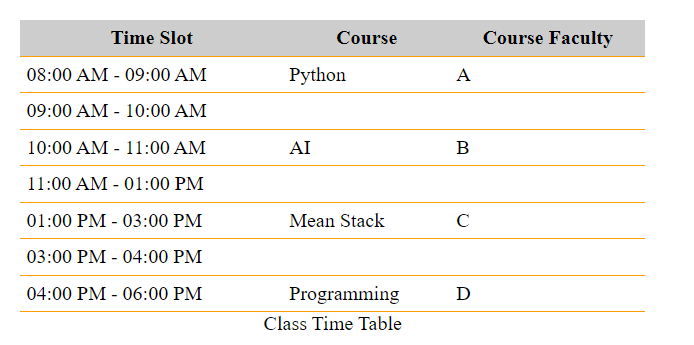
This property determines whether the borders should displayfor empty cells or not. Therefore, if the value for empty-cells is set to show which is the default value, then borders are displayed. Otherwise, it doesn’t display borders for empty cells when its value is hide. The following code illustrates this.
<html>
<head>
<title>Table Styles</title>
<style>
body{
font-size:15px;
text-align: center;
margin 40px;
padding: 20px;
}
table, th, td{
border: 5px solid #88aa6b;
margin: 5px;
padding: 5px;
table-layout: fixed;
}
table{
table-layout: fixed;
width: 500px;
caption-side: bottom;
empty-cells: hide;
}
</style>
</head>
<body>
<h1>Table Styles</h1>
<table>
<caption>Class Time Table</caption>
<tr>
<th>Time Slot</th>
<th>Course</th>
<th>Course Faculty</th>
</tr>
<tr>
<td>08:00 AM - 09:00 AM</td>
<td>Python</td>
<td>A</td>
</tr>
<tr>
<td>09:00 AM - 10:00 AM</td>
<td></td>
<td></td>
</tr>
<tr>
<td>10:00 AM - 11:00 AM</td>
<td>AI</td>
<td>B</td>
</tr>
<tr>
<td>11:00 AM - 01:00 PM</td>
<td></td>
<td></td>
</tr>
<tr>
<td>01:00 PM - 03:00 PM</td>
<td>Mean Stack</td>
<td>C</td>
</tr>
<tr>
<td>03:00 PM - 04:00 PM</td>
<td></td>
<td></td>
</tr>
<tr>
<td>04:00 PM - 06:00 PM</td>
<td>Programming</td>
<td>D</td>
</tr>
</table>
</body>
</html>Output

More Examples on Applying CSS to HTML Tables
In fact, we can applybackground, border, width, and padding properties on various table tags such as table, th,tr, and td.
Display Bottom Borders
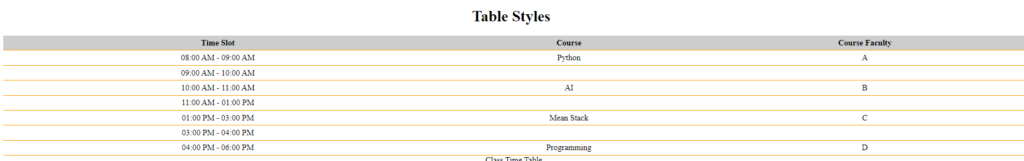
The following css code shows the table with bottom borders.
th{
background: #cdcdcd;
}
table, th, td{
border-bottom: 0.01rem solid #ff9d00;
border-collapse: collapse;
margin: 5px;
padding: 5px;
}
table{
width: 500px;
caption-side: bottom;
}Output

Applying CSS to HTML Tables to Achieve Full Width Tables
The following CSS code shows full width table as well as row hover effect.
body{
font-size:15px;
text-align: center;
margin 40px;
padding: 20px;
}
th{
background: #cdcdcd;
}
table, th, td{
border-bottom: 0.01rem solid #ff9d00;
border-collapse: collapse;
margin: 5px;
padding: 5px;
text-align:center;
}
table{
width: 100%;
caption-side: bottom;
}
tr:hover{
background: #cdcdcd;
color: #fefefe;
font-size: 120%;
}Output

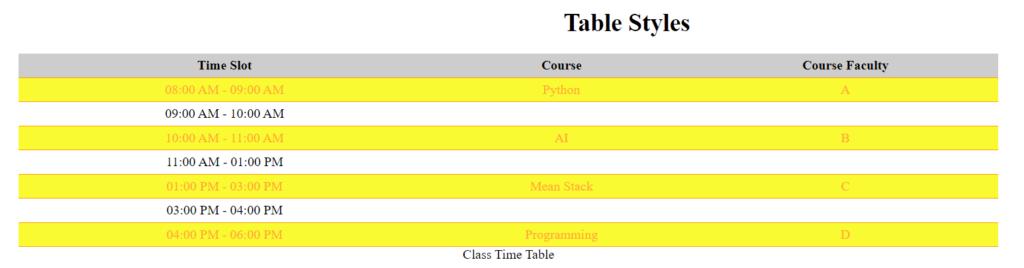
Zebra-Striped Table
body{
font-size:15px;
text-align: center;
margin 40px;
padding: 20px;
}
th{
background: #cdcdcd;
}
table, th, td{
border-bottom: 0.01rem solid #ff9d00;
border-collapse: collapse;
margin: 5px;
padding: 5px;
text-align:center;
}
table{
width: 80%;
caption-side: bottom;
}
tr:nth-child(even){
background: #fafa33;
color: #ffaa33;
}Output

Further Reading
Example of Column Properties in CSS
Examples of Outline Properties in CSS
- Angular
- ASP.NET
- C
- C#
- C++
- CSS
- Dot Net Framework
- HTML
- IoT
- Java
- JavaScript
- Kotlin
- PHP
- Power Bi
- Python
- Scratch 3.0
- TypeScript
- VB.NET
