Programmingempire
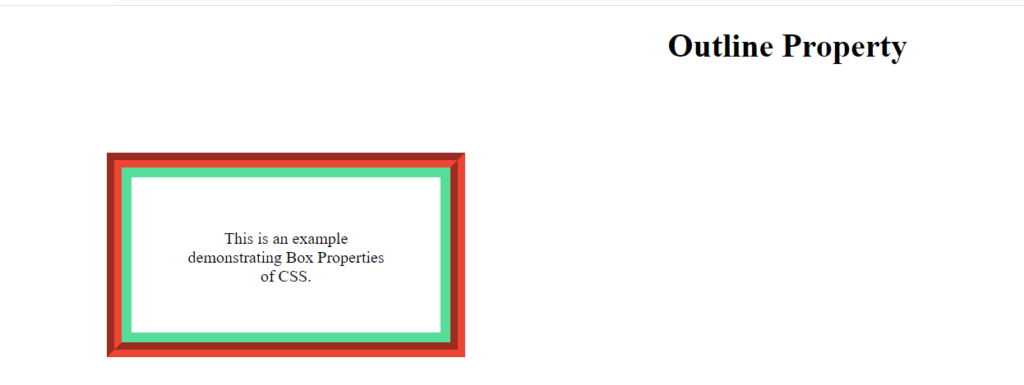
In this article, I will illustrate Examples of Outline Properties in CSS. In fact, the outline is a part of the box model. Furthermore, the outline is a line drawn around the border of the container. The following code shows an example of an outline property.
Illustration of Eamples of Outline Properties in CSS
<html>
<head>
<title>Outline Example</title>
<style>
body{
margin: 20px;
text-align: center;
}
.mydiv{
width: 200px;
height: 50px;
border: 10px solid #55dd99;
margin: 100px;
padding: 50px;
outline: 15px groove #ee4433;
}
</style>
</head>
<body>
<h1>Outline Property</h1>
<div class="mydiv">
This is an example demonstrating Box Properties of CSS.
</div>
</body>
</html>Output

Understanding the Outline Property
Basically, the outline property is a combination of various properties. As a matter of fact, this property includes outline-style, outline-color, outline-width, and outline-offset. While outline-style represents the style of the outline. It takes these values – solid, dashed, dotted, double, groove, ridge, inset, outset, none, and hidden. Similarly, outline-color and outline-width represent the color and width of the outline respectively. In order to provide the space between the border and outline of the element, we can use the outline-offset property.
The following section shows more Examples of Outline Properties in CSS.
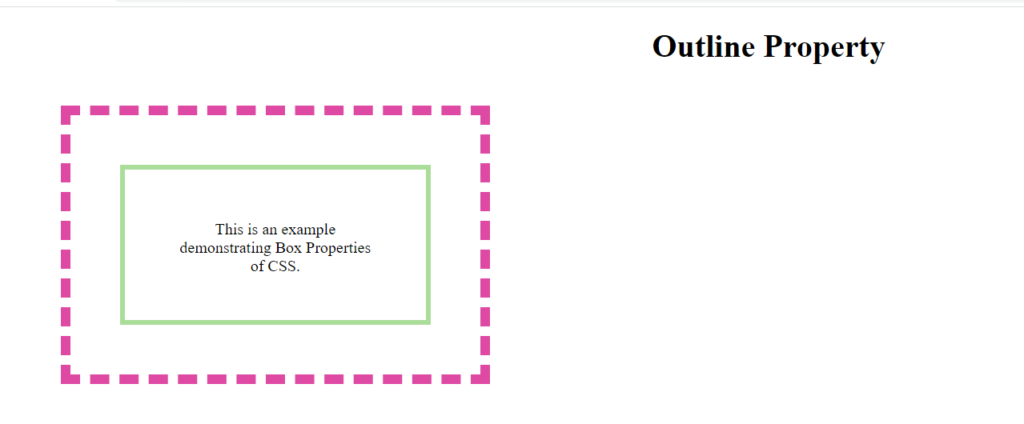
Find below the example of using the outline-offset property.
<html>
<head>
<title>Outline Example</title>
<style>
body{
margin: 20px;
text-align: center;
}
.mydiv{
width: 200px;
height: 50px;
border: 5px solid #aadd99;
margin: 100px;
padding: 50px;
outline: 10px dashed #dd49a3;
outline-offset: 50px;
}
</style>
</head>
<body>
<h1>Outline Property</h1>
<div class="mydiv">
This is an example demonstrating Box Properties of CSS.
</div>
</body>
</html>Output

Difference Between Border and Outline
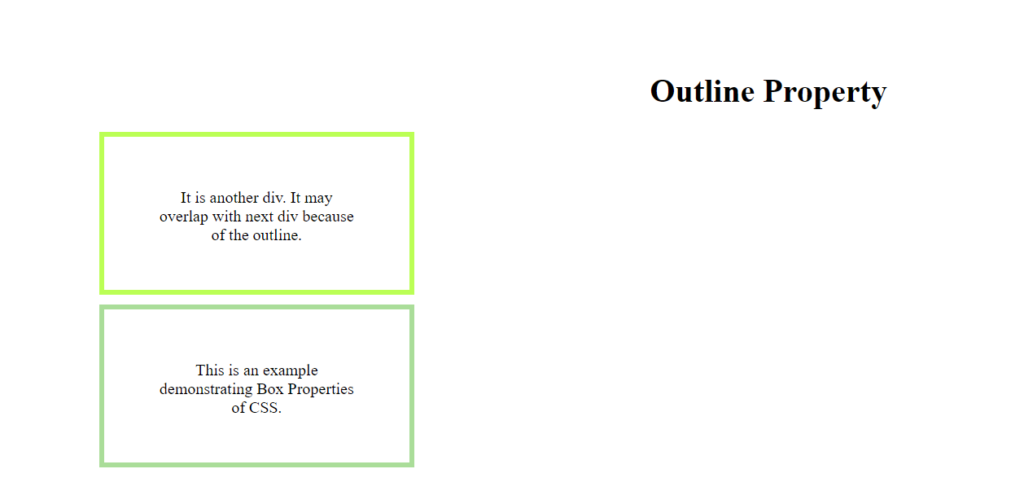
In contrast to the border property, the outline is drawn for all four edges. Hence, we can’t specify the outline separately for each edge. Therefore, style, width, and color remain the same for each edge. Another difference between border and outline is that the outline remains outside of the element. Hence, it is not part of the element. The following example demonstrates this. First, let us have two div elements on the web page.
<html>
<head>
<title>Outline Example</title>
<style>
body{
margin: 100px;
text-align: center;
}
.mydiv{
width: 200px;
height: 50px;
border: 5px solid #aadd99;
margin: 10px;
padding: 50px;
}
.mydiv1{
border: 5px solid #bbff55;
width: 200px;
height: 50px;
padding: 50px;
margin: 10px;
}
</style>
</head>
<body>
<h1>Outline Property</h1>
<div class="mydiv1">
It is another div. It may overlap with next div because of the outline.
</div>
<div class="mydiv">
This is an example demonstrating Box Properties of CSS.
</div>
</body>
</html>Output

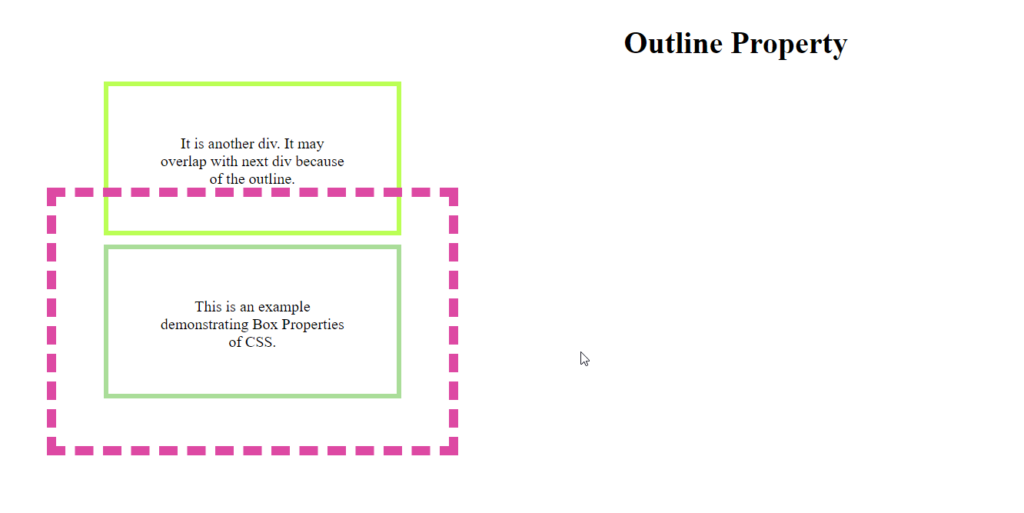
As can be seen, we have two Div elements. Also, we are using the border property here for both. evidently, the two div elements are not overlapping. After that, we add the following outline properties to the second div.
outline: 10px dashed #dd49a3;
outline-offset: 50px;Now, we have the following code.
<html>
<head>
<title>Outline Example</title>
<style>
body{
margin: 100px;
text-align: center;
}
.mydiv{
width: 200px;
height: 50px;
border: 5px solid #aadd99;
margin: 10px;
padding: 50px;
outline: 10px dashed #dd49a3;
outline-offset: 50px;
}
.mydiv1{
border: 5px solid #bbff55;
width: 200px;
height: 50px;
padding: 50px;
margin: 10px;
}
</style>
</head>
<body>
<h1>Outline Property</h1>
<div class="mydiv1">
It is another div. It may overlap with next div because of the outline.
</div>
<div class="mydiv">
This is an example demonstrating Box Properties of CSS.
</div>
</body>
</html>Output

As can be seen in the output, an outline may overlap with other elements. Because browsers don’t use extra space for the outline. Hence outlines do not require additional space. Since there is no property to set the radius of outline, they are only rectangular. So, we can’t draw a circular outline. While we can draw circular borders.
Further Reading
Example of Column Properties in CSS
Examples of Outline Properties in CSS
- AI
- Android
- Angular
- ASP.NET
- Augmented Reality
- AWS
- Bioinformatics
- Biometrics
- Blockchain
- Bootstrap
- C
- C#
- C++
- Cloud Computing
- Competitions
- Courses
- CSS
- Cyber Security
- Data Science
- Data Structures and Algorithms
- Data Visualization
- Datafication
- Deep Learning
- DevOps
- Digital Forensic
- Digital Trust
- Digital Twins
- Django
- Docker
- Dot Net Framework
- Drones
- Elasticsearch
- Extended Reality
- Git
- Go
- HTML
- Image Processing
- IoT
- IT
- Java
- JavaScript
- Kotlin
- Latex
- Machine Learning
- MEAN Stack
- MERN Stack
- Microservices
- MongoDB
- NodeJS
- PHP
- Power Bi
- Projects
- Python
- Quantum Computing
- React
- Robotics
- Rust
- Scratch 3.0
- Shell Script
- Smart City
- Software
- Solidity
- SQL
- SQLite
- Tecgnology
- TypeScript
- VB.NET
- Virtual Reality
- Web Designing
- WebAssembly
- XML