The following example demonstrates how to perform Paragraph Alignment in HTML. The <p> tag has an align attribute that takes three values for paragraph alignment – left, center, and right. The following code shows the usage of align attribute.
<p style="text-align: left;">This is another paragraph</p>
<p style="text-align: right;">This is another paragraph</p>
<p style="text-align: center;">This is another paragraph</p>Besides the align attribute, we can also use the style attribute for paragraph alignment. Basically, the style attribute makes use of the text-align property that can take any of these four values – left, right, center, and justify. The following code shows how to use text-align property in the style attribute.
paragraphalign.html
<html>
<head>
<title>Paragraph Aligments</title>
</head>
<body>
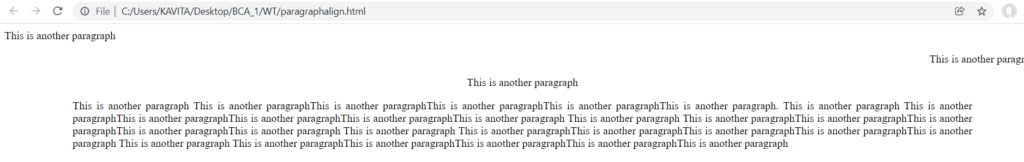
<p style="text-align: left;">This is another paragraph</p>
<p style="text-align: right;">This is another paragraph</p>
<p style="text-align: center;">This is another paragraph</p>
<p style="text-align: justify;margin-left: 100px; margin-right: 100px;">This is another paragraph
This is another paragraphThis is another paragraphThis is another paragraphThis is another paragraphThis is another paragraph. This is another paragraph. This is another paragraphThis is another paragraphThis is another paragraphThis is another paragraphThis is another paragraph This is another paragraph This is another paragraphThis is another paragraphThis is another paragraphThis is another paragraphThis is another paragraphThis is another paragraphThis is another paragraphThis is another paragraphThis is another paragraphThis is another paragraphThis is another paragraph This is another paragraph This is another paragraph. This is another paragraphThis is another paragraphThis is another paragraphThis is another paragraph.</p>
</body>
</html>Output