In this article, I will explain How to Use ID and Class Attributes in JavaScript.
ID Attribute
Basically, the ID attribute uniquely identifies an HTML element. For the purpose of styling an HTML element in a specific manner, we use its ID. Moreover, we can access an HTML element in JavaScript using its ID. In fact, JavaScript offers several methods that allow us to retrieve an HTML element in a variable using its ID.
Class Attribute
Like ID, an HTML element can also have a class attribute. However, the class attribute represent a number of HTML elements belonging to the same class. Therefore it is possible that a common style can be applied to all elements belonging to that class. Furthermore, JavaScript also offers methods that return a collection of HTML elements belonging to a specific class.
An Example to Demonstrate How to Use ID and Class Attributes in JavaScript
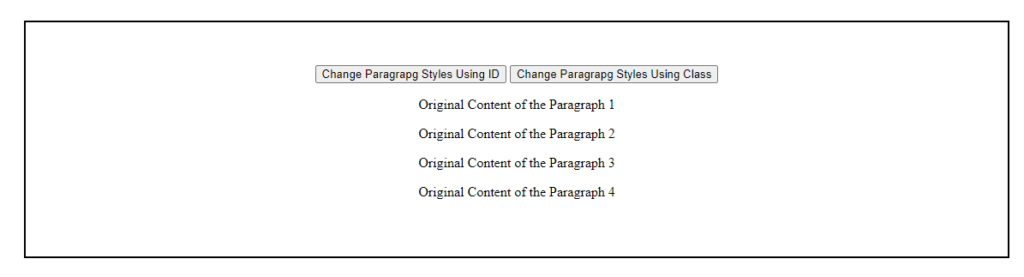
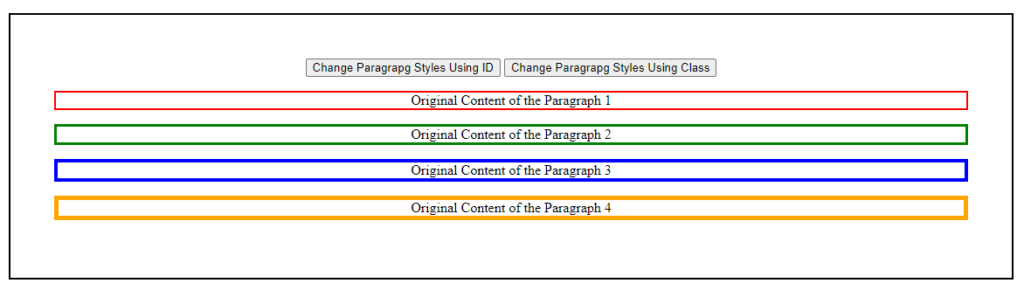
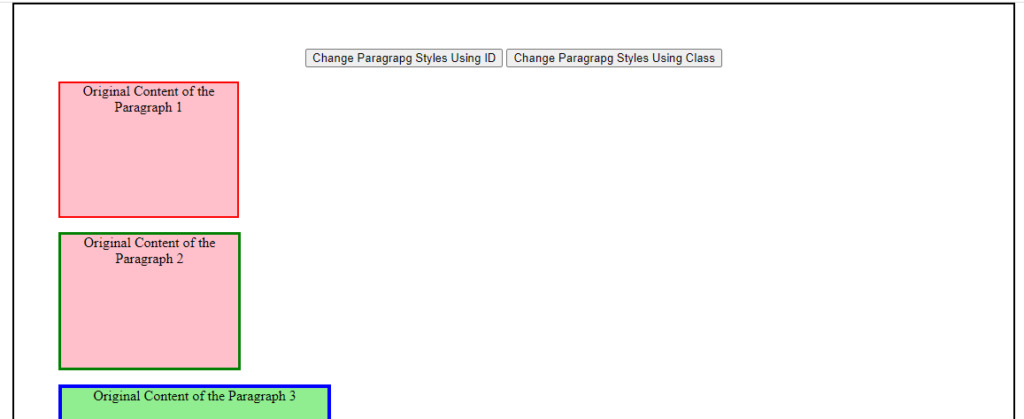
The following example shows the use of ID and class attributes in JavaScript. Here, the getElementById() method is used to fetch the paragraph belonging to a specific Id. Once, we get that paragraph in a variable, it can be manipulated accordingly. For instance, we can change its style properties or its content. However, getElementsByClassName() method returns a collection of HTML elements belonging to a specific class. Each element of the collection can be accessed as an array element.
<html>
<head>
<title>JavaScript Events</title>
<script>
function f1(x)
{
var x1=document.getElementById('d1');
var x2=document.getElementById('d2');
var x3=document.getElementById('d3');
var x4=document.getElementById('d4');
x1.style.border='2px red solid';
x2.style.border='3px green solid';
x3.style.border='4px blue solid';
x4.style.border='5px orange solid';
}
function f2(x)
{
var y1=document.getElementsByClassName('c1');
var y2=document.getElementsByClassName('c2');
for(i=0;i<y1.length;i++)
{
y1[i].style.backgroundColor='pink';
y1[i].style.width='200';
y1[i].style.height='150';
}
for(i=0;i<y2.length;i++)
{
y2[i].style.backgroundColor='lightgreen';
y2[i].style.width='300';
y2[i].style.height='250';
}
}
</script>
<style>
div{
margin: 100px;
padding: 50px;
border: 2px black solid;
text-align: center;
}
</style>
</head>
<body>
<div>
<button onclick="f1()">Change Paragrapg Styles Using ID</button>
<button onclick="f2()">Change Paragrapg Styles Using Class</button>
<p id="d1" class="c1">Original Content of the Paragraph 1</p>
<p id="d2" class="c1">Original Content of the Paragraph 2</p>
<p id="d3" class="c2">Original Content of the Paragraph 3</p>
<p id="d4" class="c2">Original Content of the Paragraph 4</p>
</div>
</body>
</html>Output



Further Reading
Evolution of JavaScript from ES1 to ES2020
Introduction to HTML DOM Methods in JavaScript
Understanding Document Object Model (DOM) in JavaScript
Understanding HTTP Requests and Responses
What is Asynchronous JavaScript?
JavaScript Code for Event Handling
- AI
- Android
- Angular
- ASP.NET
- Augmented Reality
- AWS
- Bioinformatics
- Biometrics
- Blockchain
- Bootstrap
- C
- C#
- C++
- Cloud Computing
- Competitions
- Courses
- CSS
- Cyber Security
- Data Science
- Data Structures and Algorithms
- Data Visualization
- Datafication
- Deep Learning
- DevOps
- Digital Forensic
- Digital Trust
- Digital Twins
- Django
- Docker
- Dot Net Framework
- Drones
- Elasticsearch
- ES6
- Extended Reality
- Flutter and Dart
- Full Stack Development
- Git
- Go
- HTML
- Image Processing
- IoT
- IT
- Java
- JavaScript
- Kotlin
- Latex
- Machine Learning
- MEAN Stack
- MERN Stack
- Microservices
- MongoDB
- NodeJS
- PHP
- Power Bi
- Projects
- Python
- Quantum Computing
- React
- Robotics
- Rust
- Scratch 3.0
- Shell Script
- Smart City
- Software
- Solidity
- SQL
- SQLite
- Tecgnology
- Tkinter
- TypeScript
- VB.NET
- Virtual Reality
- Web Designing
- WebAssembly
- XML