In this article, I will explain How to Handle Mouse Events in JavaScript.
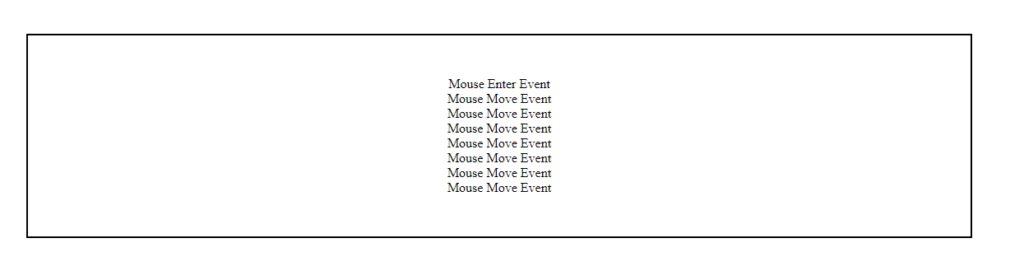
The following code example shows handling five mouse events – mouse up, mouse down, mouse enter, mouse leave, and mouse move.
When user presses the mouse button, mouse down event occurs. Similarly, when user releases the mouse button, mouse up event occurs. Likewise, mouse enter event occurs when user moves the mouse inside a block level element like a div or p. Mouse leave event occurs when user moves mouse away from the element. When user moves the mouse over an HTML element, mouse move event occurs.
As can be seen in the code, we have five JavaScript functions. When a particular event occurs, the corresponding function executes. So, the event handlers for mouse up and down events execute when user presses mouse button anywhere on the web page. Because these events are handled by the body element.
However, mouse enter, leave, and move elements are handled by the div element. So, the corresponding event handlers execute when user moves the mouse inside and away from the div.
Also, note the use of the function getElementsByTagName(). This function returns a collection of the HTML elements with the specified tag name. Since, we have only one DIV tag in the document, we can access that DIV element with the index value of 0. Similarly, we can do it for the P tag. The innerHTML property is used to set the HTML content of the specified element.
<html>
<head>
<title>JavaScript Events</title>
<script>
function f1(x)
{
var x=document.getElementsByTagName('DIV');
x[0].innerHTML='Mouse Enter Event';
}
function f2(x)
{
var x=document.getElementsByTagName('DIV');
x[0].innerHTML='Mouse Leave Event';
}
function f3(x)
{
var x=document.getElementsByTagName('DIV');
x[0].innerHTML+='<br>Mouse Move Event';
}
function f4(x)
{
var x=document.getElementsByTagName('P');
x[0].innerHTML+='<br>Mouse Up';
}
function f5(x)
{
var x=document.getElementsByTagName('P');
x[0].innerHTML+='<br>Mouse Down';
}
</script>
<style>
div{
margin: 100px;
padding: 50px;
border: 2px black solid;
text-align: center;
}
</style>
</head>
<body onmouseup="f4()" onmousedown="f5()">
<p></p>
<div onmouseenter="f1()" onmouseleave="f2()" onmousemove="f3()"></div>
</body>
</html>Output



Further Reading
Evolution of JavaScript from ES1 to ES2020
Introduction to HTML DOM Methods in JavaScript
Understanding Document Object Model (DOM) in JavaScript
What is Asynchronous JavaScript?
Understanding HTTP Requests and Responses
- AI
- Android
- Angular
- ASP.NET
- Augmented Reality
- AWS
- Bioinformatics
- Biometrics
- Blockchain
- Bootstrap
- C
- C#
- C++
- Cloud Computing
- Competitions
- Courses
- CSS
- Cyber Security
- Data Science
- Data Structures and Algorithms
- Data Visualization
- Datafication
- Deep Learning
- DevOps
- Digital Forensic
- Digital Trust
- Digital Twins
- Django
- Docker
- Dot Net Framework
- Drones
- Elasticsearch
- ES6
- Extended Reality
- Flutter and Dart
- Full Stack Development
- Git
- Go
- HTML
- Image Processing
- IoT
- IT
- Java
- JavaScript
- Kotlin
- Latex
- Machine Learning
- MEAN Stack
- MERN Stack
- Microservices
- MongoDB
- NodeJS
- PHP
- Power Bi
- Projects
- Python
- Quantum Computing
- React
- Robotics
- Rust
- Scratch 3.0
- Shell Script
- Smart City
- Software
- Solidity
- SQL
- SQLite
- Tecgnology
- Tkinter
- TypeScript
- VB.NET
- Virtual Reality
- Web Designing
- WebAssembly
- XML