In this blog, I will explain How to Create a Currency Converter Using StreamLit.
Creating a currency converter using Streamlit is a straightforward project. In this example, I’ll guide you through the process of building a basic currency converter that allows users to convert between two currencies. You can extend this by integrating with a currency exchange rate API for real-time conversions.
To begin with, import the streamlit library. After that, create the user interface for the currency converter using Streamlit’s widgets. You’ll need input fields for the amount to convert, dropdowns for selecting the source and target currencies, and a button to perform the conversion.
import streamlit as st
st.title("Currency Converter")
# Input field for the amount
amount = st.number_input("Enter the amount to convert", value=1.0)
# Dropdown for selecting the source currency
source_currency = st.selectbox("Select source currency", ["USD", "EUR", "GBP"])
# Dropdown for selecting the target currency
target_currency = st.selectbox("Select target currency", ["USD", "EUR", "GBP"])
# Button to perform the conversion
if st.button("Convert"):
# Perform the currency conversion (you can use a real-time exchange rate API)
# For this example, let's assume a simple conversion rate
conversion_rate = {
"USD": {"USD": 1.0, "EUR": 0.85, "GBP": 0.74},
"EUR": {"USD": 1.18, "EUR": 1.0, "GBP": 0.87},
"GBP": {"USD": 1.35, "EUR": 1.16, "GBP": 1.0}
}
converted_amount = amount * conversion_rate[source_currency][target_currency]
st.write(f"{amount} {source_currency} is equal to {converted_amount} {target_currency}")
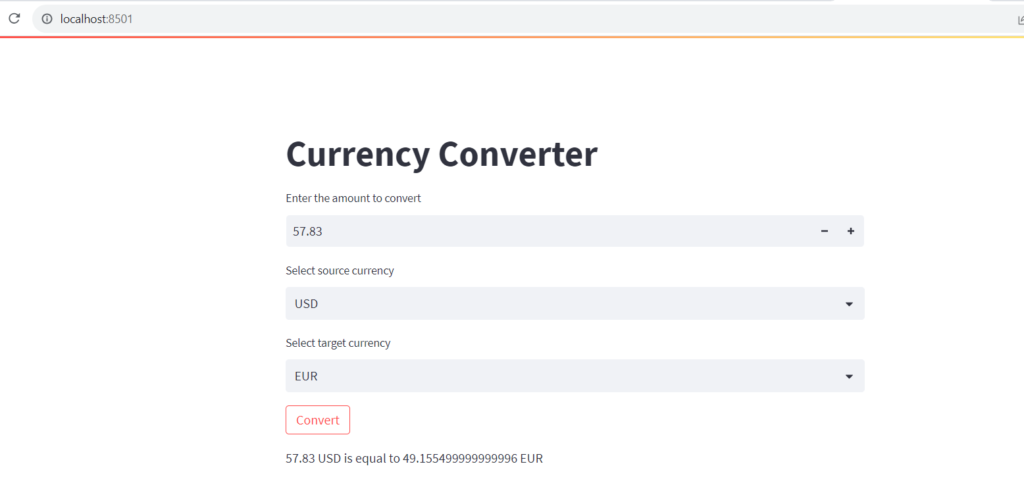
When you run this app, a new tab will open in your web browser with the currency converter. Users can input the amount, select source and target currencies, and click the “Convert” button to see the converted amount.

In this example, we used a simple conversion rate dictionary. For a real-world application, you can integrate with a currency exchange rate API to provide accurate and up-to-date conversion rates.
That’s it! You’ve created a basic currency converter using Streamlit. You can enhance it by adding more currencies, using real-time exchange rates, and improving the user interface.
Further Reading
10 Simple Project Ideas on Extended Reality
How to Create a Random Quote Generator With StreamLit?
Examples of Array Functions in PHP
How to Create a Survey Form for a Workshop Using StreamLit?
10 Simple Project Ideas on Digital Trust
10 Simple Project Ideas on Datafication
Registration Form Using PDO in PHP
Inserting Information from Multiple CheckBox Selections in a Database Table in PHP
PHP Projects for Undergraduate Students
- AI
- Android
- Angular
- ASP.NET
- Augmented Reality
- AWS
- Bioinformatics
- Biometrics
- Blockchain
- Bootstrap
- C
- C#
- C++
- Cloud Computing
- Competitions
- Courses
- CSS
- Cyber Security
- Data Science
- Data Structures and Algorithms
- Data Visualization
- Datafication
- Deep Learning
- DevOps
- Digital Forensic
- Digital Trust
- Digital Twins
- Django
- Docker
- Dot Net Framework
- Drones
- Elasticsearch
- ES6
- Extended Reality
- Flutter and Dart
- Full Stack Development
- Git
- Go
- HTML
- Image Processing
- IoT
- IT
- Java
- JavaScript
- Kotlin
- Latex
- Machine Learning
- MEAN Stack
- MERN Stack
- Microservices
- MongoDB
- NodeJS
- PHP
- Power Bi
- Projects
- Python
- Quantum Computing
- React
- Robotics
- Rust
- Scratch 3.0
- Shell Script
- Smart City
- Software
- Solidity
- SQL
- SQLite
- Tecgnology
- Tkinter
- TypeScript
- VB.NET
- Virtual Reality
- Web Designing
- WebAssembly
- XML