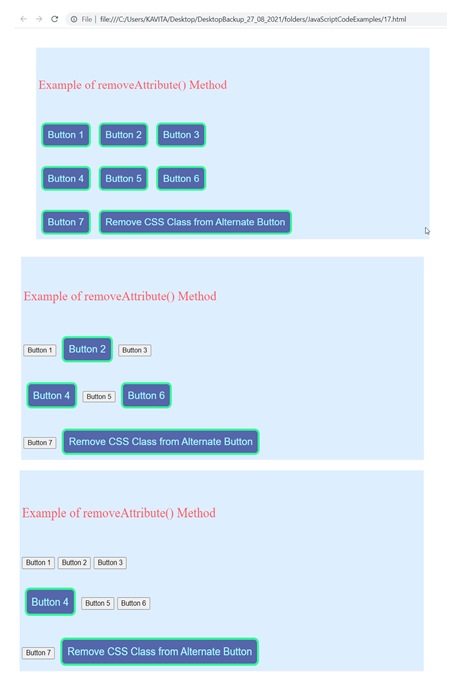
The following code shows an example of the removeAttribute() Method in JavaScript
Programmingempire
Demonstrating Example of the removeAttribute() Method in JavaScript
The following HTML document contains eight buttons. While the last button has an event handler function f1(). As can be seen in the code, each button has a CSS class called c1. When the function f1() is called, the variable x1 fetches the collection of all elements that have a CSS class called c1. Further, the for loop calls the removeAttribute() method for each alternate element of the collection. In fact, the removeAttribute() method removes the class attribute from that element.
<html>
<head>
<title>removeAttribute Method Demo</title>
<script>
function f1()
{
var x1=document.getElementsByClassName("c1");
for(i=0;i<x1.length;i=i+1)
{
x1[i].removeAttribute("class");
}
}
</script>
<style>
.c1{
border: 4px solid #33ff99;
border-radius: 10px;
background-color: #5566aa;
color: #aaffff;
font-size: 20px;
text-align: center;
margin:5px;
padding: 10px;
}
.a1{
margin: 50px;
}
.c2{
background-color: #ddeeff;
color: #ff5566;
font-size: 25px;
text-align: left;
margin:40px;
padding: 5px;
width: 800px;
}
</style>
</head>
<body>
<div id="d1" class="c2"><br/><br/>
Example of removeAttribute() Method<br/>
<br/><br/>
<button id="b1" class="c1">Button 1</button>
<button id="b2" class="c1">Button 2</button>
<button id="b3" class="c1">Button 3</button>
<br/><br/>
<button id="b4" class="c1">Button 4</button>
<button id="b5" class="c1">Button 5</button>
<button id="b6" class="c1">Button 6</button>
<br/><br/>
<button id="b7" class="c1">Button 7</button>
<button id="b8" class="c1" onclick="f1()">Remove CSS Class from Alternate Button</button>
</div>
</body>
</html>Output

Further Reading
Evolution of JavaScript from ES1 to ES2020
Introduction to HTML DOM Methods in JavaScript
- Angular
- ASP.NET
- C
- C#
- C++
- CSS
- Dot Net Framework
- HTML
- IoT
- Java
- JavaScript
- Kotlin
- PHP
- Power Bi
- Python
- Scratch 3.0
- TypeScript
- VB.NET
