Programmingempire
This article shows an example of Button and Link Button Control in ASP.NET. Basically, Button and LinkButton are two server-side controls that we can use on a web page to perform certain specified tasks. To begin with, I will first discuss the important properties of these two controls. Also, these controls are available in the System.Web.UI.WebControls namespace.
Button Control in ASP.NET
For the purpose of displaying push button on a web page, we can use the Button web server control. When user clicks on the button, some code on the server executes that we use to handle the postbacks. While, it can be Submit Button or a Command Button, by default it is a Submit button. So, when user clicks on it, the Click event occurs. However, we can make it a Command button that has a CommandName property. The following example demonstrates the use of CommandName property of the Button control.
LinkButton Control in ASP.NET
Program to Demonstrate an Example of Button and Link Button Control in ASP.NET
The following application has two Web Forms. While, WebForm1.aspx shows the use of a Button control, WebForm2.aspx demonstrates how a LinkButton works.
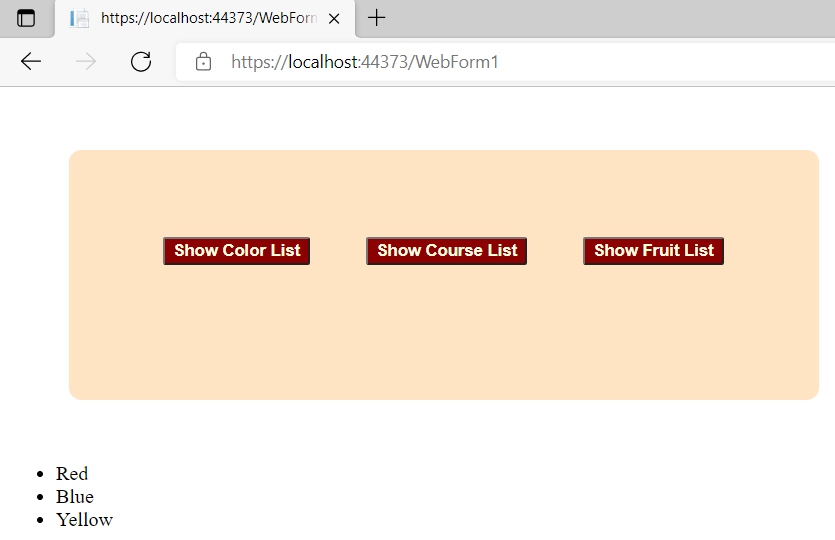
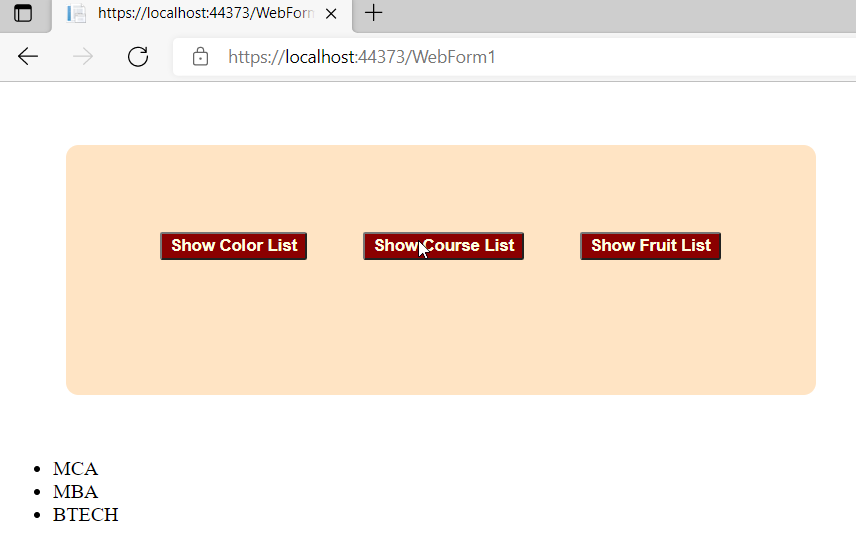
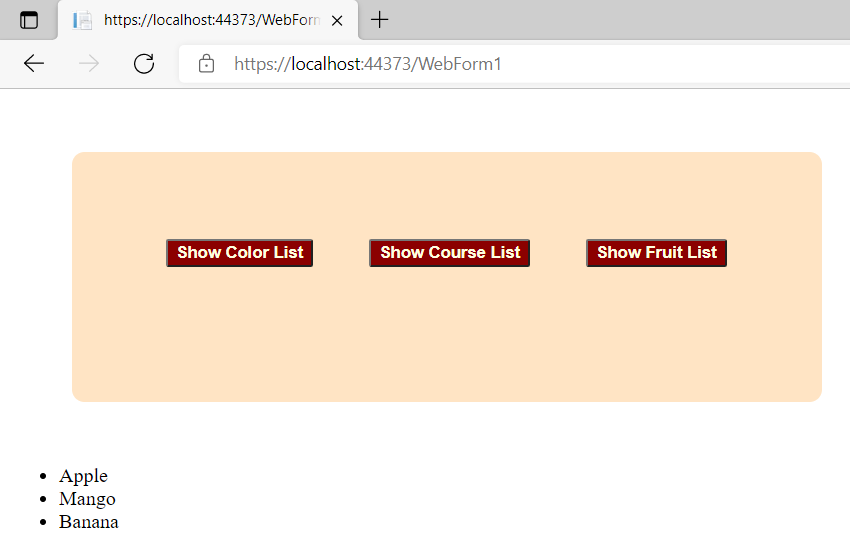
Button Control Example
As can be seen in the following code, there are three Button controls. FurtherMore, the onCommand property of each button is set to the same method Button1_Click(), that checks the value of the CommandName property. As a result, it calls a particular method to display a Bulleted List.
Webform1.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="ButtonControlExample.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style>
.c1{
background-color: bisque;
min-height: 100px;
margin: 50px;
padding: 50px;
font-size: 20px;
font-weight: bold;
border-radius: 10px;
width: 500px;
text-align:center;
}
.c2{
margin:20px;
font-weight:bold;
background-color: darkred;
color:lightyellow;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div id="d1" runat="server">
<asp:Button ID="Button1" runat="server" Text="Show Color List"
OnCommand="Button1_Click" CommandName="Color" />
<asp:Button ID="Button2" runat="server" Text="Show Course List"
OnCommand="Button1_Click" CommandName="Course" />
<asp:Button ID="Button3" runat="server" Text="Show Fruit List"
OnCommand="Button1_Click" CommandName="Fruit" />
</div>
</form>
</body>
</html>
WebForm1.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace ButtonControlExample
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
d1.Attributes.Add("class", "c1");
Button1.Attributes.Add("class", "c2");
Button2.Attributes.Add("class", "c2");
Button3.Attributes.Add("class", "c2");
}
public void DisplayColorList() {
BulletedList b1 = new BulletedList();
b1.Items.Add("Red");
b1.Items.Add("Blue");
b1.Items.Add("Yellow");
form1.Controls.Add(b1);
}
public void DisplayFruitList()
{
BulletedList b1 = new BulletedList();
b1.Items.Add("Apple");
b1.Items.Add("Mango");
b1.Items.Add("Banana");
form1.Controls.Add(b1);
}
public void DisplayCourseList()
{
BulletedList b1 = new BulletedList();
b1.Items.Add("MCA");
b1.Items.Add("MBA");
b1.Items.Add("BTECH");
form1.Controls.Add(b1);
}
protected void Button1_Click(object sender, CommandEventArgs e)
{
String str = e.CommandName;
if(str.Equals("Color"))
{
DisplayColorList();
}
if (str.Equals("Fruit"))
{
DisplayFruitList();
}
if (str.Equals("Course"))
{
DisplayCourseList();
}
}
}
}Output



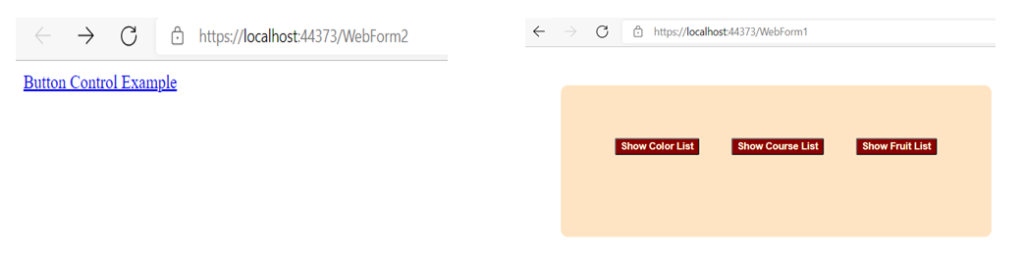
LinkButton Control Example
Like Button control, LinkButton can be a Submit button or a Command button. While, it has appearnace similar to a hyperlink, it has the same functionality as the Button control. Also, it has a PostBackUrl property that we can use to perform cross-page post. In other words, we can specify the page in the application that will be called when user clicks on the button. For the purpose of navigating to another web page, we can use Hyperlink control that has NavigateUrl property.
WebForm2.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm2.aspx.cs" Inherits="ButtonControlExample.WebForm2" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:LinkButton ID="LinkButton1" runat="server" PostBackUrl="~/WebForm1.aspx">
Button Control Example
</asp:LinkButton>
</div>
</form>
</body>
</html>
Output

Further Reading
Parameter and ParameterCollection in ADO.NET
Database Manipulation Using DataGrid
Example of Button and Link Button Control in ASP.NET
Example of Chart Control in ASP.NET
Creating a DataTable from a DataReader in ASP.NET
Deleting a Record using DataGrid Control in ASP.NET
Edit a Record Using DataGrid Control in ASP.NET
Insert a Record Using ItemCommand Event in DataGrid
CRUD Operations with DataGrid in ASP.NET
Creating Columns in a DataGrid Control
XML Documents and DataSet in ASP.NET
ASP.NET Core Features and Advantages
Display Images Using DataList Control
Adding Images Using Image Control
Creating a Group of Radio Buttons Using RadioButtonList Control
Example of Button Control in ASP.NET
ItemDataBound Event in DataList
More Features of DataList in ASP.NET
A Simple Example of Using a DataList Control in ASP.NET
Properties and Methods of DataList Control in ASP.NET
Exploring DataList Control in ASP.NET
Custom Validator Control in ASP.NET
Validation Summary Control in ASP.NET
Validation Controls Examples – RequiredFieldValidator, CompareValidator, and RangeValidator
An Example of Data Binding with RadioButtonList Control
Binding Data to Web Control in ADO.NET
Examples of AdRotator Control in ASP.NET
Examples of Validation Controls in ASP.NET
Overview of MVC architecture in ASP.NET
- Angular
- ASP.NET
- C
- C#
- C++
- CSS
- Dot Net Framework
- HTML
- IoT
- Java
- JavaScript
- Kotlin
- PHP
- Power Bi
- Python
- Scratch 3.0
- TypeScript
- VB.NET
