In this blog, I will discuss How to Create an Angular App.
Creating an Angular app involves a series of steps. Here’s a basic guide to get you started:
- Install Node.js and npm: Angular requires Node.js and npm to be installed on your machine. You can download and install them from the official Node.js website: Node.js.
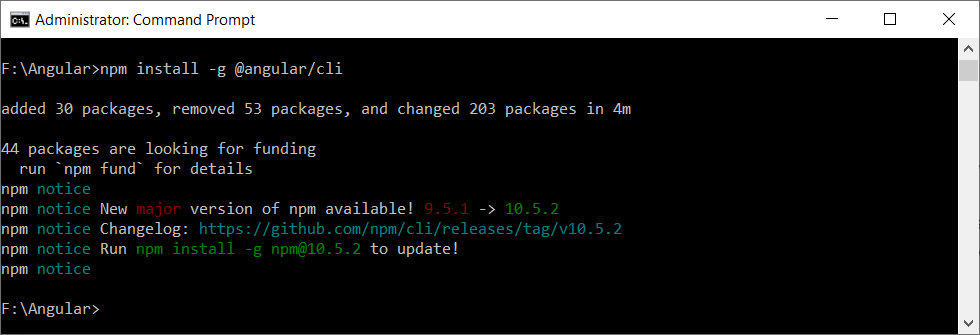
- Install Angular CLI: Angular CLI (Command Line Interface) is a powerful tool for initializing, developing, scaffolding, and maintaining Angular applications. Install it globally using npm by running the following command in your terminal or command prompt:
npm install -g @angular/cli

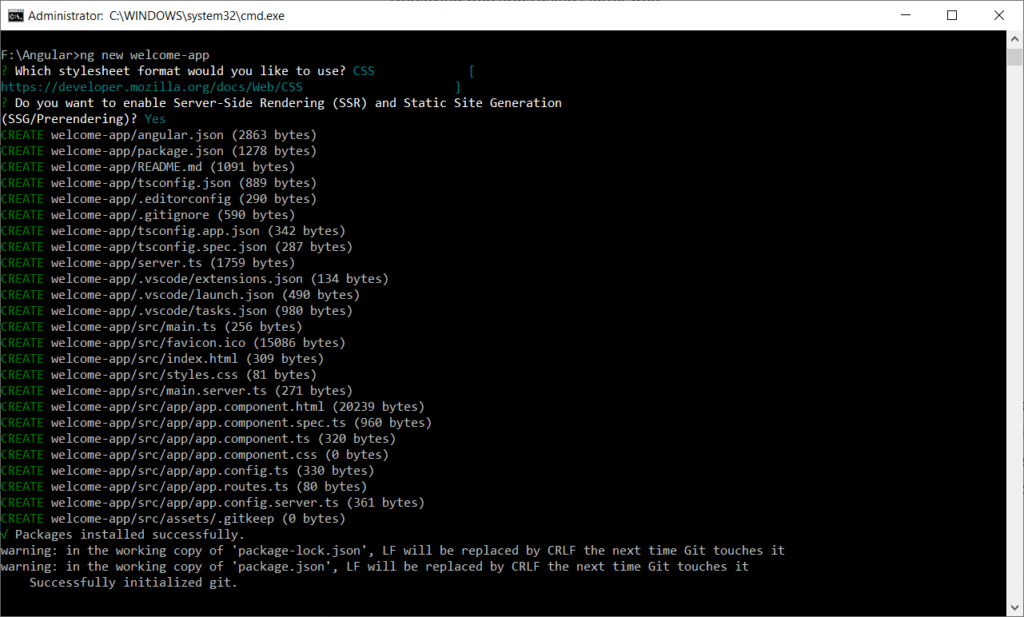
- Create a new Angular project: Once Angular CLI is installed, you can use it to create a new Angular project. Navigate to the directory where you want to create your project and run the following command:
ng new my-angular-app

- Replace
my-angular-appwith the name you want for your project. - Navigate to your project directory: After the project is created, navigate into the project directory using the
cdcommand:
cd my-angular-app
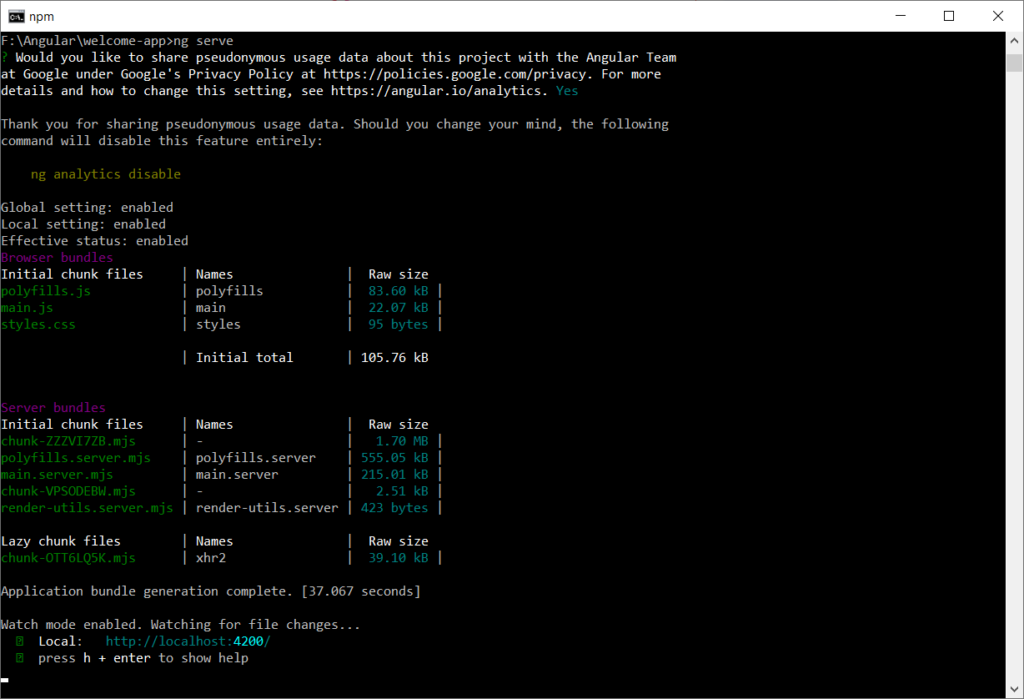
- Serve your Angular app: Once inside your project directory, you can serve your Angular app locally using the Angular CLI’s
ng servecommand:
ng serve --open

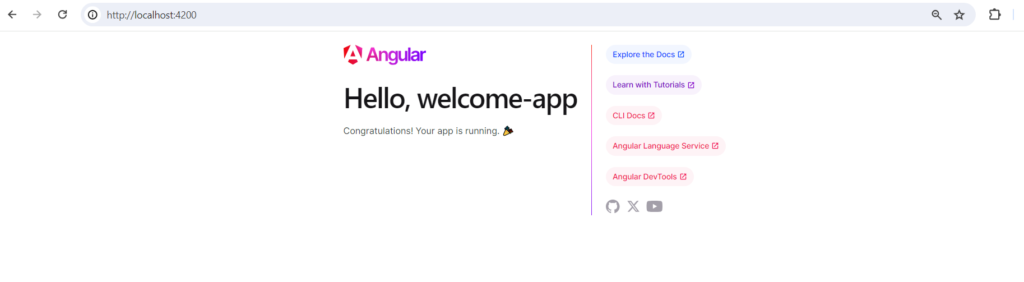
- This command will compile your Angular app and open it in your default web browser. Any changes you make to your files will automatically trigger a recompilation and refresh of your app in the browser.
- Start coding: Now that your Angular app is set up, you can start coding your components, services, and other Angular features. The main files you’ll be working with are located in the
src/appdirectory. - Build your Angular app for production: Once you’re done developing your Angular app, you can build it for production using the following command:
ng build --prod
- This command will compile your app and generate a
distdirectory containing all the files necessary to deploy your app to a web server.
That’s it! You’ve now created a basic Angular app and are ready to start building your web application. Feel free to explore Angular’s documentation and various tutorials to learn more about building robust applications with Angular.
Output

Further Reading
Spring Framework Practice Problems and Their Solutions
From Google to the World: The Story of Go Programming Language
Why Go? Understanding the Advantages of this Emerging Language
Creating and Executing Simple Programs in Go
20+ Interview Questions on Go Programming Language
100+ MCQs On Java Architecture
- Angular
- ASP.NET
- C
- C#
- C++
- CSS
- Dot Net Framework
- HTML
- IoT
- Java
- JavaScript
- Kotlin
- PHP
- Power Bi
- Python
- Scratch 3.0
- TypeScript
- VB.NET
