This article demonstrates the Examples of Formatting Tags in HTML.
In order to display the tag names, we use the symbol entities < and > These symbol entities represent < and > respectively. After that, an example of each of the formatting tag is provided. Since we do not need to use the CSS for formatting, these tags offer a convenient mechanism for basic formatting of the text.
The formatting features provided by these tags include small, big, strong, bold, italics, and underlined tags. Also, there are tags for inserted text, deleted tags, and strike through text. Furthermore, we have tags for emphasized text, marked text, subscripts, and superscripts.
<html>
<head>
<title>Formatting Tags</title>
</head>
<body>
<center><h1>Formatting Tags Demo</h1></center>
<div>
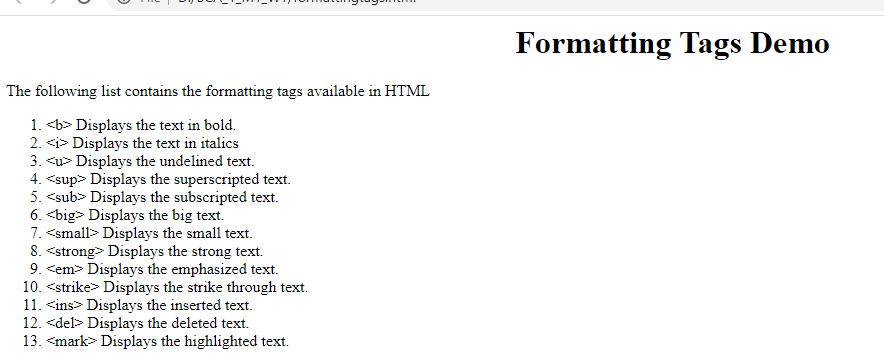
<p>The following list contains the formatting tags available in HTML</p>
<p>
<ol>
<li><b> Displays the text in bold.</li>
<li><i> Displays the text in italics</li>
<li><u> Displays the undelined text.</li>
<li><sup> Displays the superscripted text.</li>
<li><sub> Displays the subscripted text.</li>
<li><big> Displays the big text.</li>
<li><small> Displays the small text.</li>
<li><strong> Displays the strong text.</li>
<li><em> Displays the emphasized text.</li>
<li><strike> Displays the strike through text.</li>
<li><ins> Displays the inserted text.</li>
<li><del> Displays the deleted text.</li>
<li><mark> Displays the highlighted text.</li>
</ol>
</p>
</div>
<div>
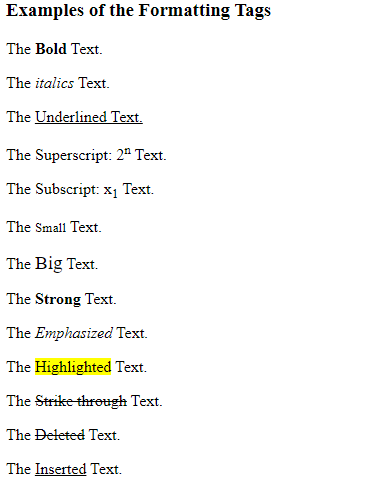
<h3>Examples of the Formatting Tags</h3>
<p>The <b>Bold</b> Text.</p>
<p>The <i>italics</i> Text.</p>
<p>The <u>Underlined</b> Text.</u>
<p>The Superscript: 2<sup>n</sup> Text.</p>
<p>The Subscript: x<sub>1</sub> Text.</p>
<p>The <small>Small</small> Text.</p>
<p>The <big>Big</big> Text.</p>
<p>The <strong>Strong</strong> Text.</p>
<p>The <em>Emphasized</em> Text.</p>
<p>The <mark>Highlighted</mark> Text.</p>
<p>The <strike>Strike through</strike> Text.</p>
<p>The <del>Deleted</del> Text.</p>
<p>The <ins>Inserted</ins> Text.</p>
</body>
</html>Output


Apart from these tags there are some more formatting tags. The following example demonstrates the other formatting tags. Basically, we use these tags tags to display the teletype text, computer code, sample output, keyboard input, and computer variables.
<html>
<head>
<title>Formatting Tags</title>
</head>
<body>
<center><h1>Formatting Tags Demo</h1></center>
<div>
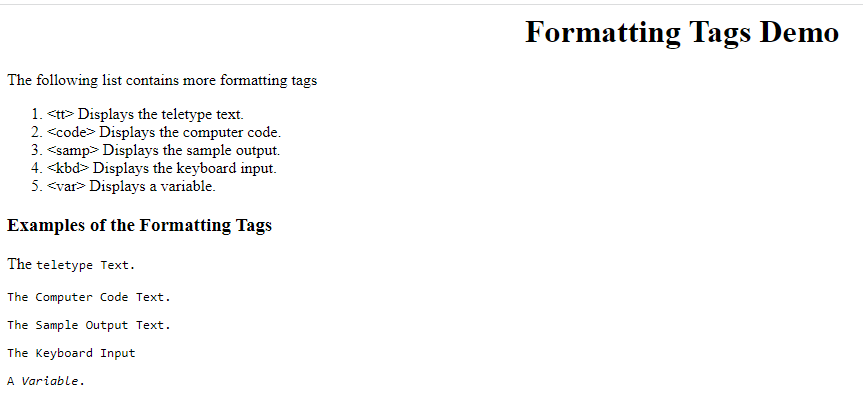
<p>The following list contains more formatting tags</p>
<p>
<ol>
<li><tt> Displays the teletype text.</li>
<li><code> Displays the computer code.</li>
<li><samp> Displays the sample output.</li>
<li><kbd> Displays the keyboard input.</li>
<li><var> Displays a variable.</li>
</ol>
</p>
</div>
<div>
<h3>Examples of the Formatting Tags</h3>
<p>The <tt>teletype<tt> Text.</p>
<p>The <code>Computer Code</code> Text.</p>
<p>The <samp>Sample Output<//samp> Text.</u>
<p>The <kbd>Keyboard Input</kbd></p>
<p>A <var>Variable</var>.</p>
</body>
</html>Output

Preformatted Text
In order to display the preformatted text, we use the <pre> tag. The following example demonstrates the use of <pre> tag. When we want to provide some predefined formatting in the text, we can use the <pre> tag. Basically, the <pre> tag maintains the formatting and displays the spaces and line breaks as given by the user. Otherwise, the spaces including the line breaks will collapse to a single space.
<html>
<head>
<title>Pre Formatting Tag</title>
</head>
<body>
<center><h1>Formatting Tags Demo</h1></center>
<div>
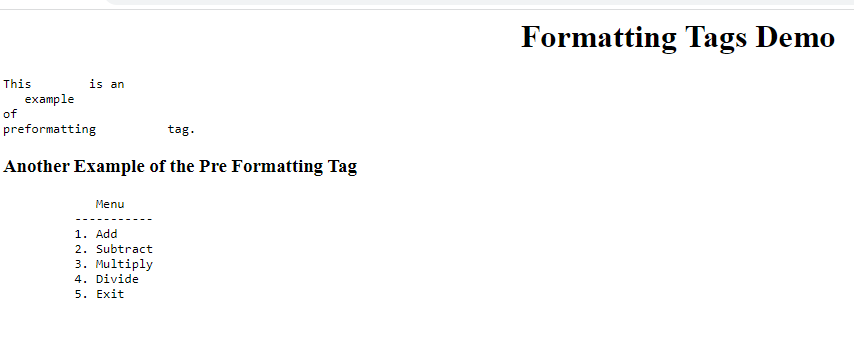
<p><pre>This is an
example
of
preformatting tag.</pre></p>
</div>
<div>
<h3>Another Example of the Pre Formatting Tag</h3>
<p><pre>
Menu
-----------
1. Add
2. Subtract
3. Multiply
4. Divide
5. Exit </pre>
</p>
</body>
</html>Output

Further Reading
Introduction to Django Framework and its Features
Examples of Array Functions in PHP
Registration Form Using PDO in PHP
Inserting Information from Multiple CheckBox Selection in a Database Table in PHP
- Angular
- ASP.NET
- C
- C#
- C++
- CSS
- Dot Net Framework
- HTML
- IoT
- Java
- JavaScript
- Kotlin
- PHP
- Power Bi
- Python
- Scratch 3.0
- TypeScript
- VB.NET
